How to craft and document modern component libraries
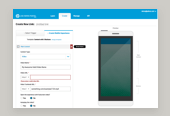
A primary point of contention in the product design to development workflow comes at the point of hand-off. As a project deadline looms, designers are typically scrambling to write specifications and export the necessary graphics to ensure the intended pixel designs are fully realized in the browser. This stage of a project is fairly fragmented industry-wide with each team doing their own thing with their own tooling. It’s a difficult stage that is regularly underestimated in terms of the time needed for proper completion.
In my experience as a product designer, front-end style guides are the missing deliverable at this stage of a product’s development. When supporting teams of developers, a style guide as design documentation is invaluable in contributing to a project’s long-term success.
When supporting teams of developers, a style guide as design documentation is invaluable in contributing to a project’s long-term success.
That said, I’d like to outline my approach to designing component-based systems with style guides in mind. Each project and the folks involved are unique, so be sure to bend and mold this process to your own situation. Design documentation doesn’t need to be perfect or even beautiful. It’s sole purpose functional, to ease the transition from designers to developers.