As a self-taught web designer and aspiring front-end developer, I'm always on the lookout to learn something new. My knowledge of web design and basic coding began with HTML email designs using inline CSS styles. This starting point led to many many books being read along with hours of troubleshooting on forums, bringing me to the sphere of hacking together my own webpages. I've since gotten a fair amount of formal training in the web languages of HTML & CSS and corresponding preprocessed languages. I personally learn best by doing, as do many others in this field, which is why I decided to try out the online code school, Team Treehouse. It's branded as a lighthearted web application, with some serious content.
Pros
I've spent about 30 hours taking online web school courses on the Team Treehouse website to date. The site offers a fairly new structure for learning web design online that has the potential to disrupt more established online schools. I'm looking at you, Lynda. Overall, I love the idea of the gamification of learning. Treehouse is an indispensable resource for the novice, but I quickly found myself wanting more depth within the subjects. With that in mind, I'll begin by outlining the Pros of the site, in my humble opinion.
It's Fun.
I found myself actually laughing out loud by some of the silly surprises prepared throughout the videos. These are some very smart folks, so the comedic content was as on-point as the learning content itself. Guil Hernandez was an especially silly teacher that I came across.
Relevant Content.
Team Treehouse has done a great job keeping their content and subject matter up to date with the incredibly fast-paced industry that we work in. In was (and continue to be) impressed by the evolving subject-matter available on the site. They deliver so much more that your average YouTube tutorial video - combining badges, real coding challenges, and intriguing storytelling into a pretty immersive learning experience.
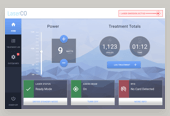
Great Design.
I enjoyed that there wasn't a lot of visual chrome or clutter on the screens when you get right into it and are trying to learn. They're done a great job in avoiding loud branding elements and banners that would potentially fight for your attention. The interface has been crafted in such a way as to harbor your focus and enable a better learning experience.
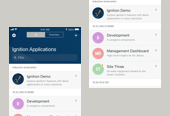
It's Responsive.
Being an industry designer, I tend to better appreciate an application that responds to my screens dimensions. In this case, I loved that the website itself was responsive and built with a clear hierarchy and page structure. It's not an easy task with such a complex web app, but you can clearly see the mobile-first hierarchy paying off when you access Treehouse from a mobile device or tablet. I can learn anywhere!
Cons
As much as I loved the fun, relevant and nicely laid out content, there are some issues with the site that I think can be improved for future customers. Full disclaimer: It has been a few months between the time I started this article it's time of publish, Team Treehouse may have fixes for some of these items at this time.
Buggy Video Player.
If you tried to skip around within a video, jumping forward or backwards to relearn content - you face a very long lag time. In addition, pausing a lesson and then coming back to the page nearly always left me having to refresh the entire page and start over from the first frame. The videos are played through a custom HTML5 embed. This is neat and branded well along with the rest of the UI, but lacks in some basic features. For example, I was unable to maximize videos which was bothersome.
Another point related to the video lessons themselves is the fact that they are available as video ONLY. During my first few hours of taking the lessons in a crowded Starbucks, I was earnestly wishing for another option. There are transcripts available below the video casts, however, it was a poor user experience for me. The visuals that were being referenced in the audio hadn't been pulled out from the video and provided below, alongside the transcript. Also, because of the layout of the page - I was unable to watch the movie silently, side-by-side with the transcript, defeating the purpose altogether.
Strange mixture of beginner and advanced learnings.
Some of the content intermixed with the learnings seemed far too elementary level for the rest of the video. I'd be nearing the end of a complex responsive web design learning course, then find the speaker painfully explaining the difference between a vector and raster graphic on the web. It would be nice to see the courses be more focused, or have a "What You Need to Know Before You Begin" section. Additionally, the instructions themselves were often far too detailed for even mundane tasks. For example, when the instruction should have been "save as an SVG" - they instead take the learner through each individual click, within each individual pane. A small detail - but an excruciatingly simple task for anyone who has been using this software programs professionally for the past 5-10 years.
Often more advanced concepts would be mentioned, then quickly brushed aside. It would be mentioned that they would be revisited later on in the course. This was especially prevalent in the forms section of the HTML deep dive. Yes, the backend submit features are likely to not be the responsibility of a front end designer - but either explain it a little, or don't bring it up at all! It seems to be assumed that learners will be going through each and every video offered by Treehouse, which is a bold and potentially dangerous assumption in my mind.
Online Learning Format Issues.
As I worked my way through the lessons I noted some issues with the format itself. For example, some fill-in-the-blank answers were too strict, causing confusion for someone trying to learn new information. When being quizzed about what the acronym "SVG" stood for, I entered "scalable vector graphic". Sounds correct, right? Wrong. After some trial and error it turns out the only correct answer accepted was "scalable vector graphics". Plural. While I agree that this may semantically the absolute correct answer - I'd recommend some acceptance of a variety of answers in these cases.
Additionally, when you get an answer wrong, there is not place to review your incorrect answer and learn WHY they are wrong. This is supposed to be a learning experience, right? It would be great to see some review of the content the learner is clearly not up-to-speed on yet - as opposed to swiftly moving forward blindly.
In Conclusion
While it is technically learning by doing, and better than nothing..you really only write the code out yourself once or maybe twice in the code challenges, leaving some things to be quickly forgotten as you are quickly guided forward onto the next lesson. The format leaves it entirely up to the user to decide how much he/she wants to get out of the experience.
Team Treehouse is a great supplement to taking action and hacking together whatever it is you're trying to learn. Books and hands-on training with access to a real teacher whom will be able to answer outlying questions is the best way to pick up new skills in my experience. Happy learning, thanks for reading.