Ignition Gateway


Primary Challenge
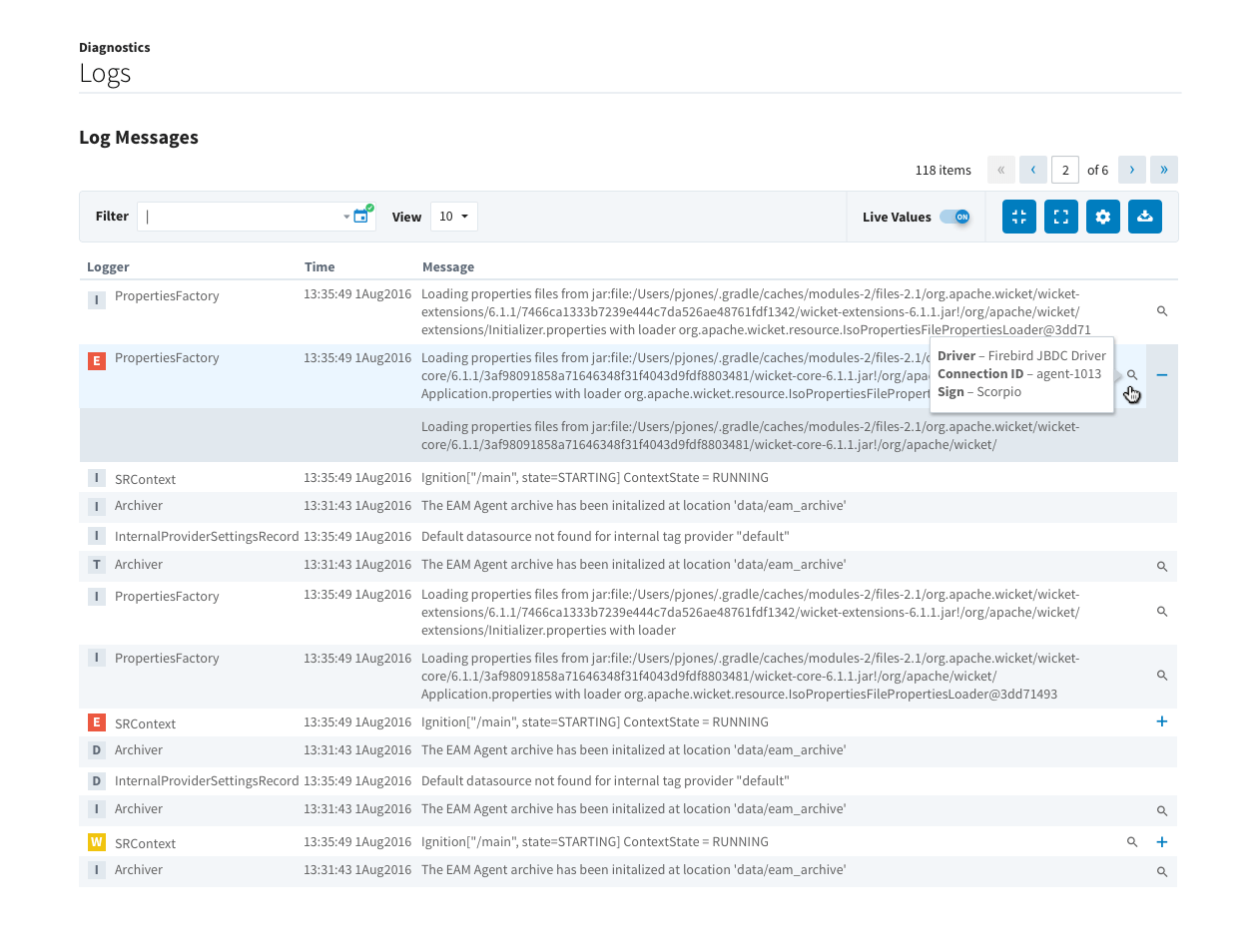
My primary challenge with the project was figuring out how to translate the vast amount of dynamic data of Ignition into a digital space that balances aesthetic and interaction while communicating clearly what the user needed to know.
This challenge was addressed by prioritizing the display of the most important data and designing reusable components within a consistent, flexible UI system.
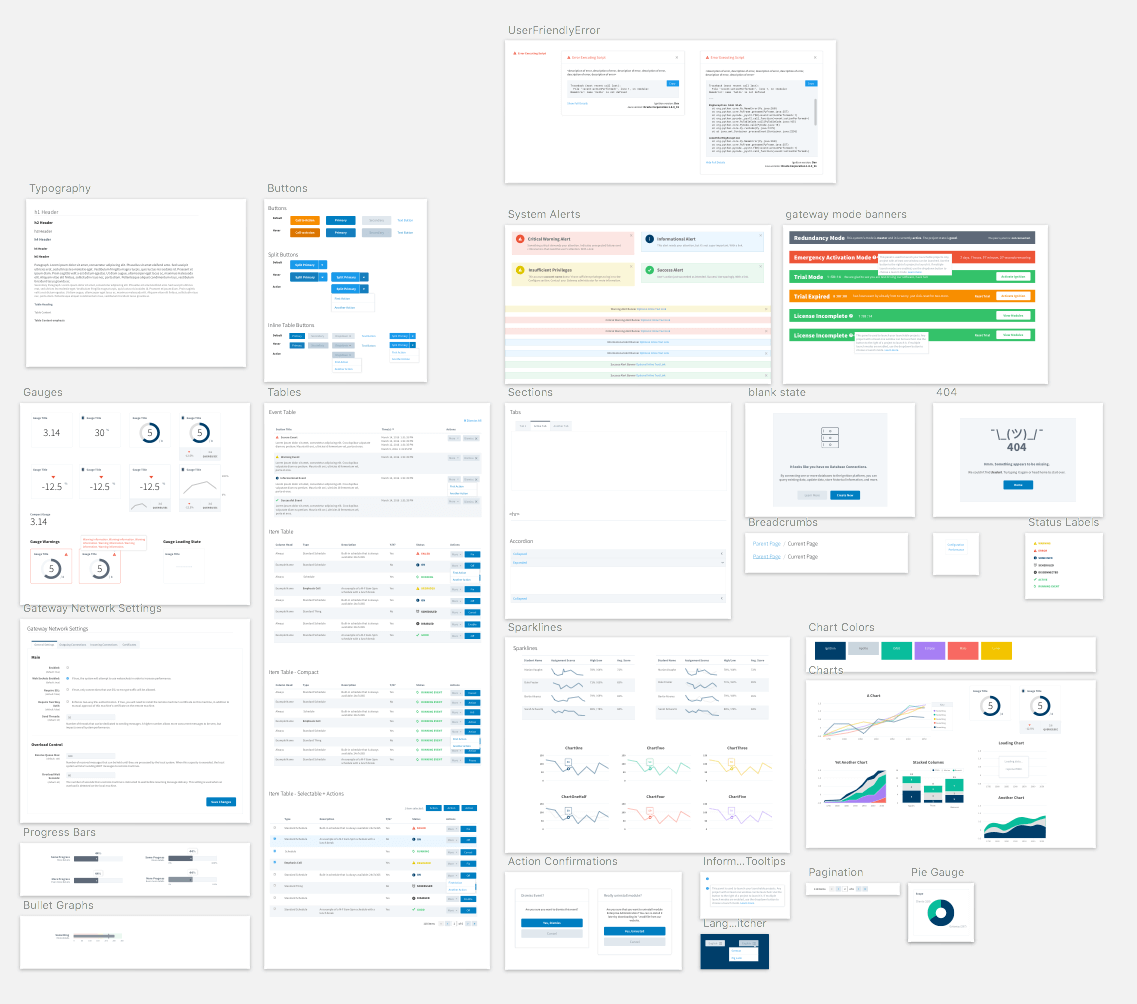
COMPONENT-BASED DESIGN SYSTEM
In approaching this complex and extensive web application, I relied heavily on a design system to bring order to everything. I designed and coded a Sass-based web styleguide which exposed the markup developers needed to create each element on their respective pages.
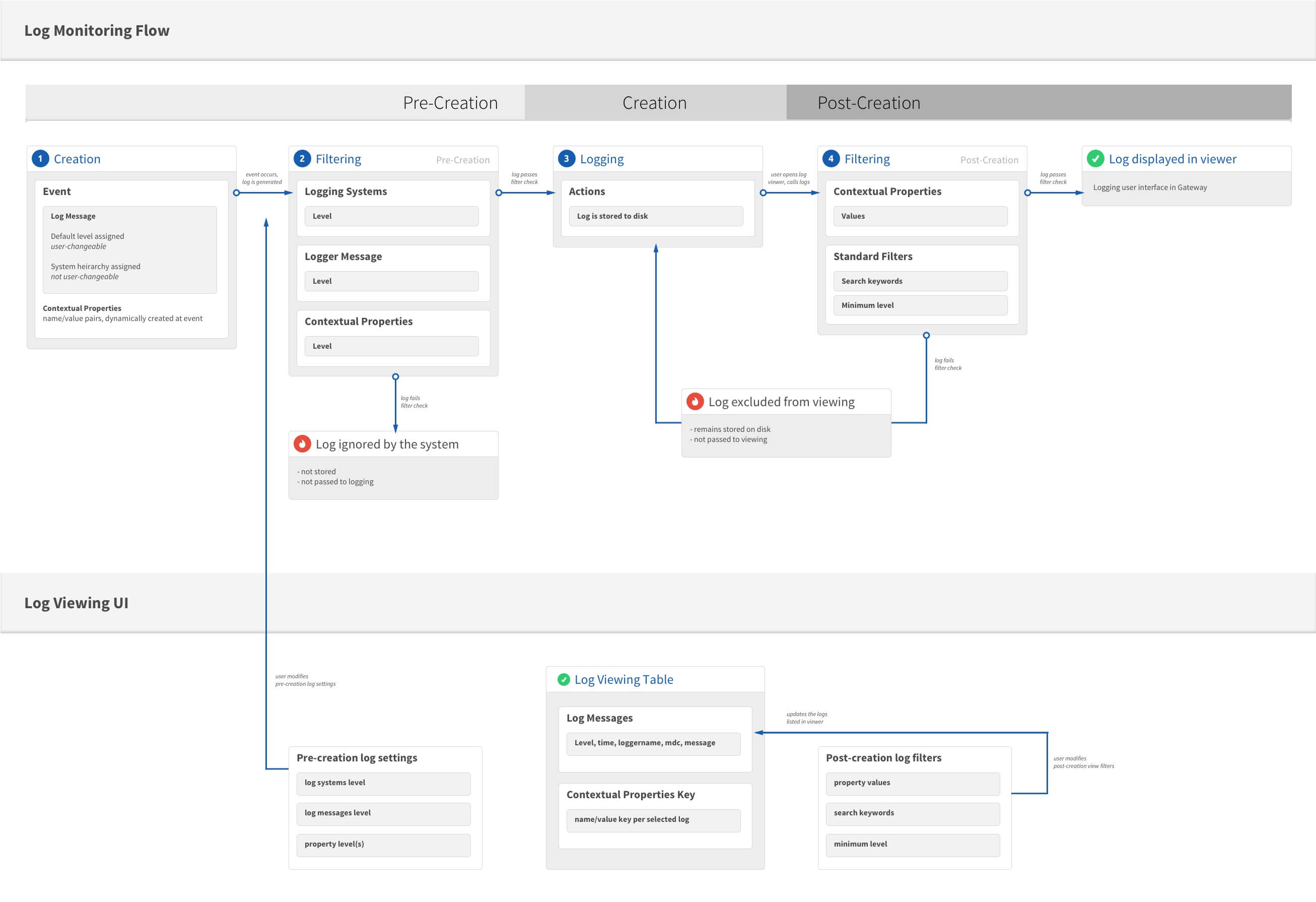
DESIGN FOR VARYING DATA STATES
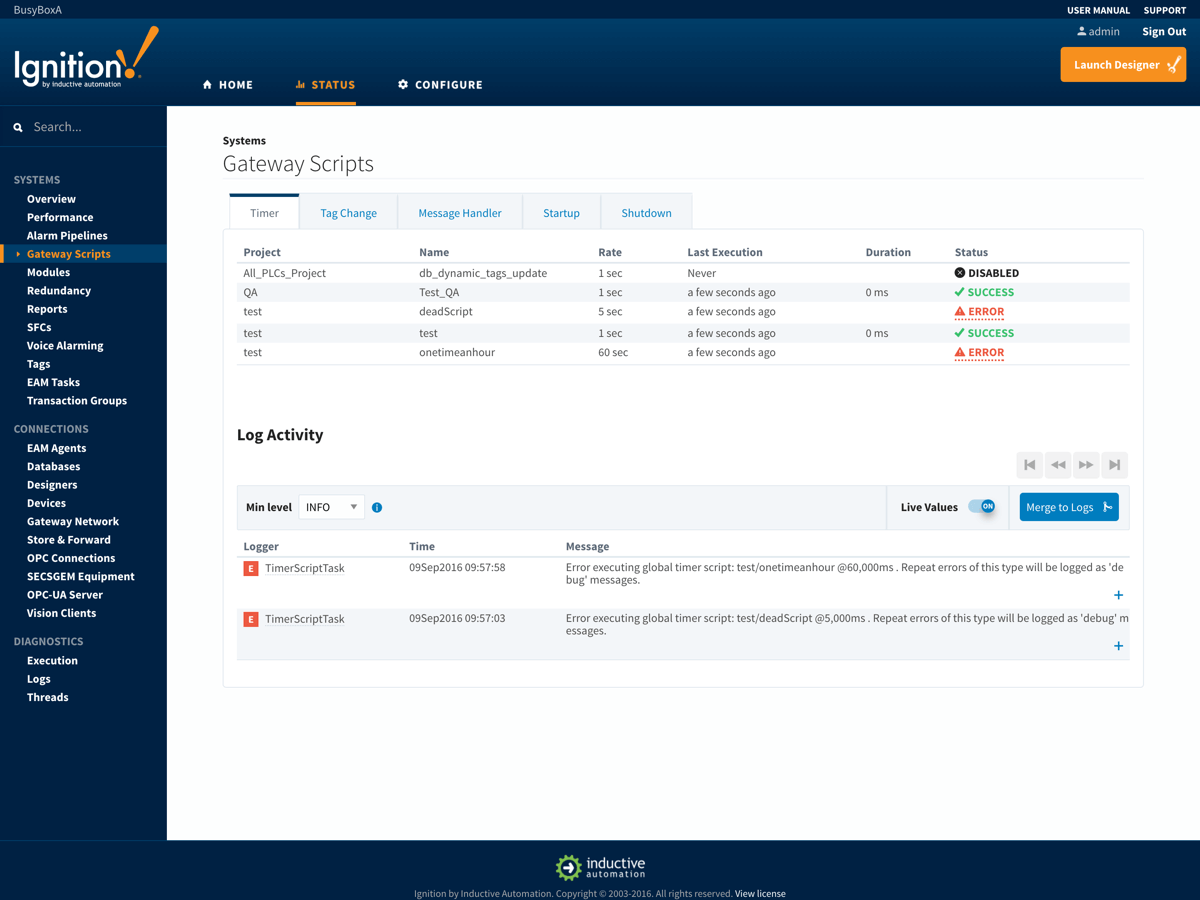
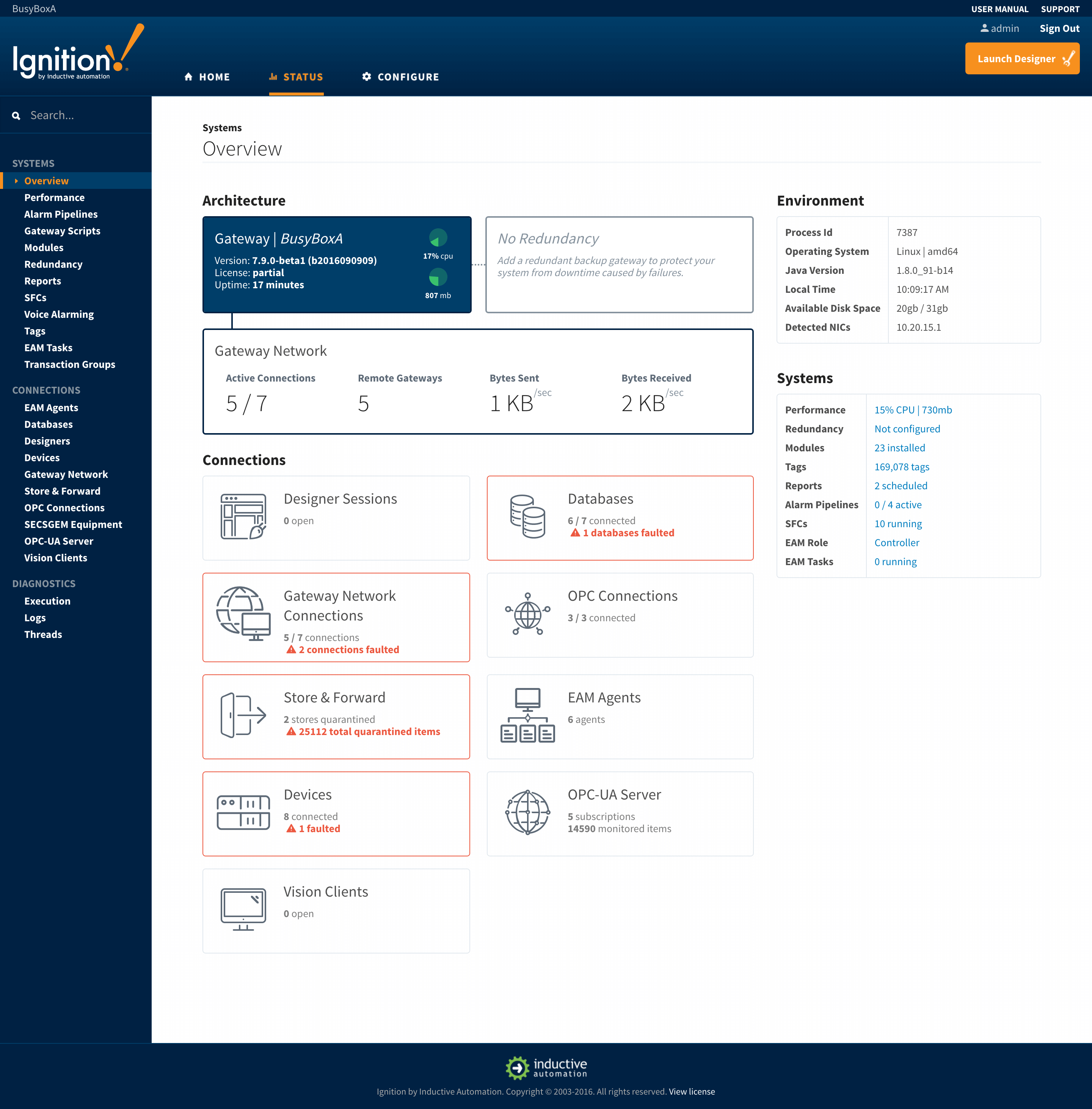
As the actual layout and content of the app's pages was dictated by the user's source data, this project forced me to design multiple states of each UI component. From buttons to gauges to banners, each element had to be extremely flexible and thought out.
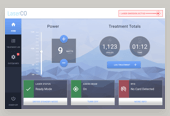
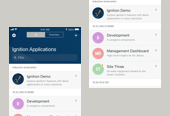
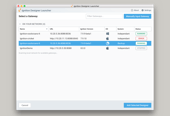
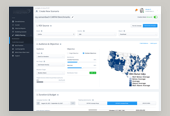
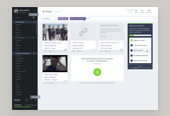
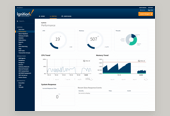
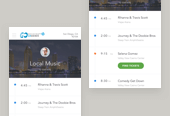
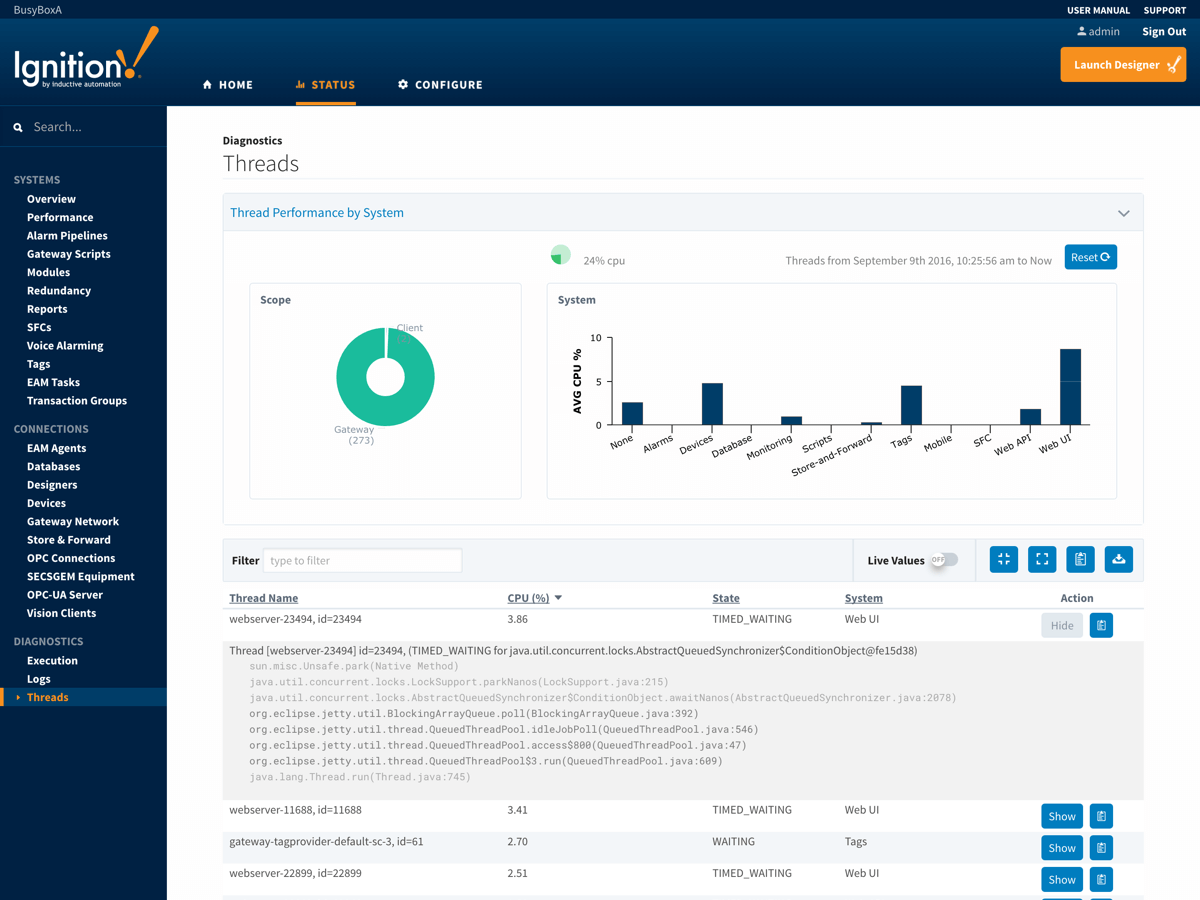
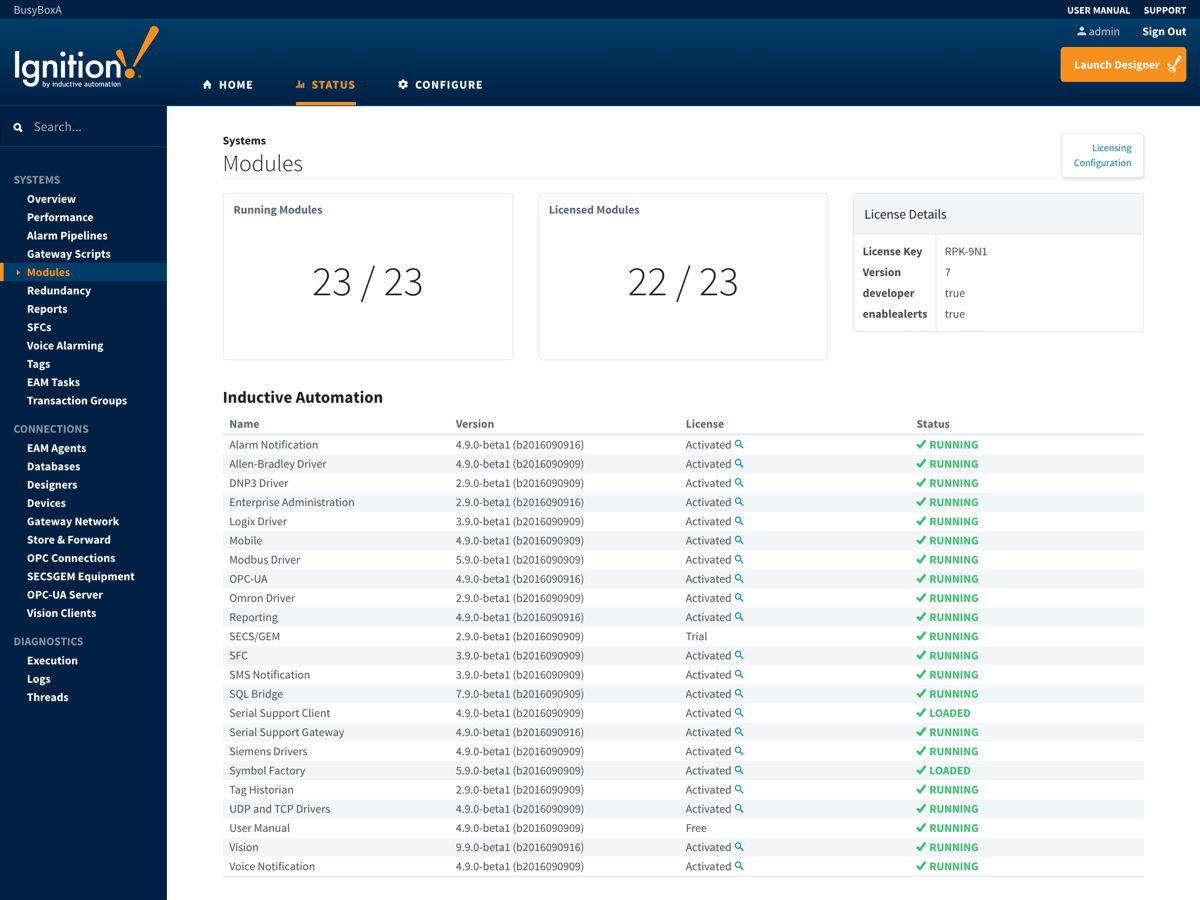
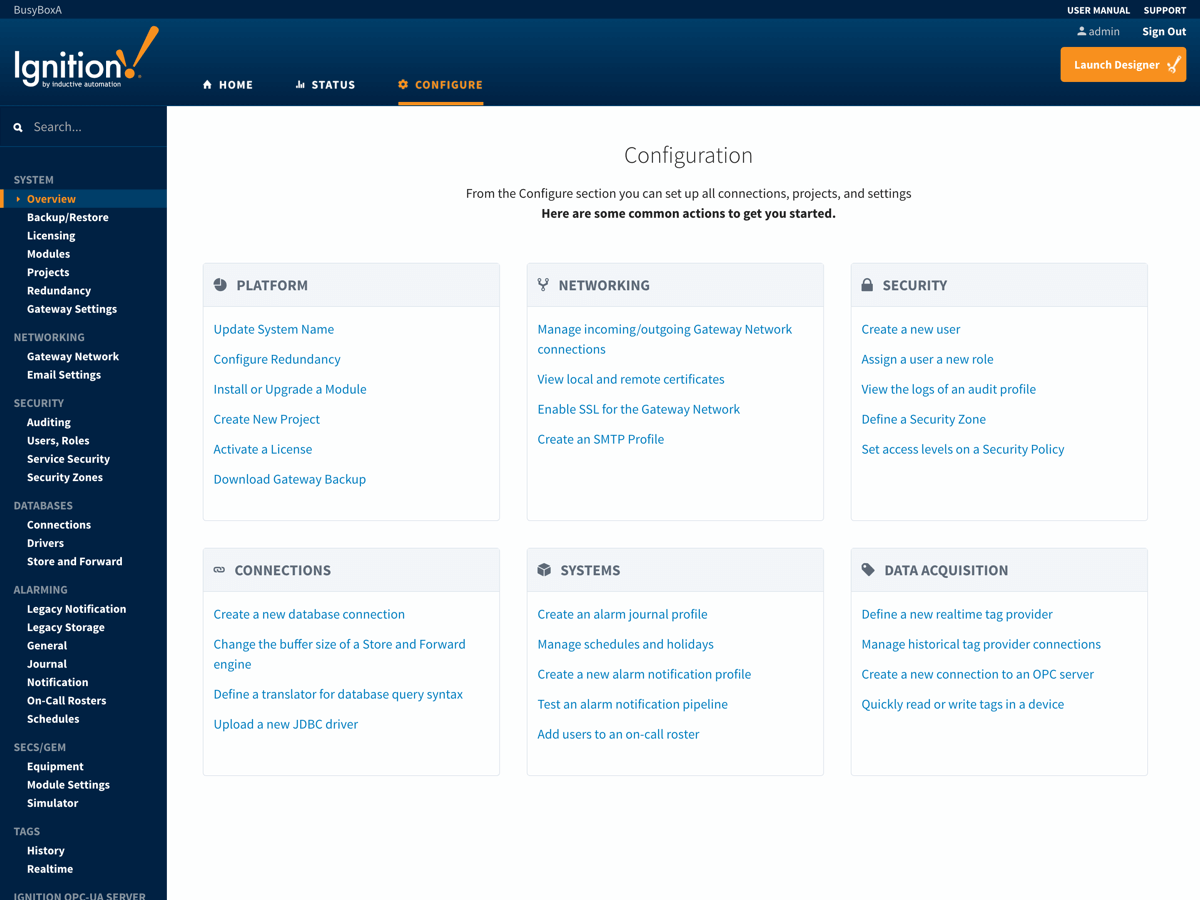
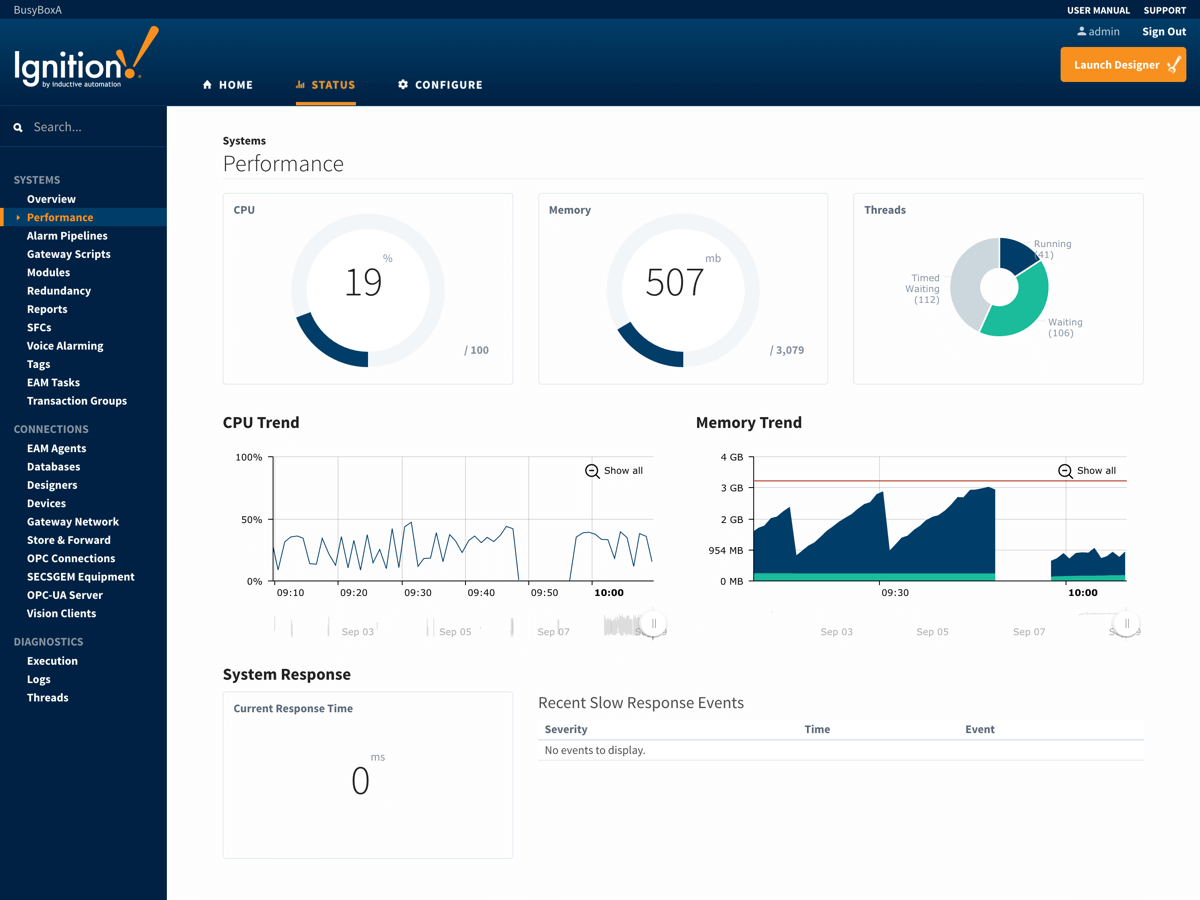
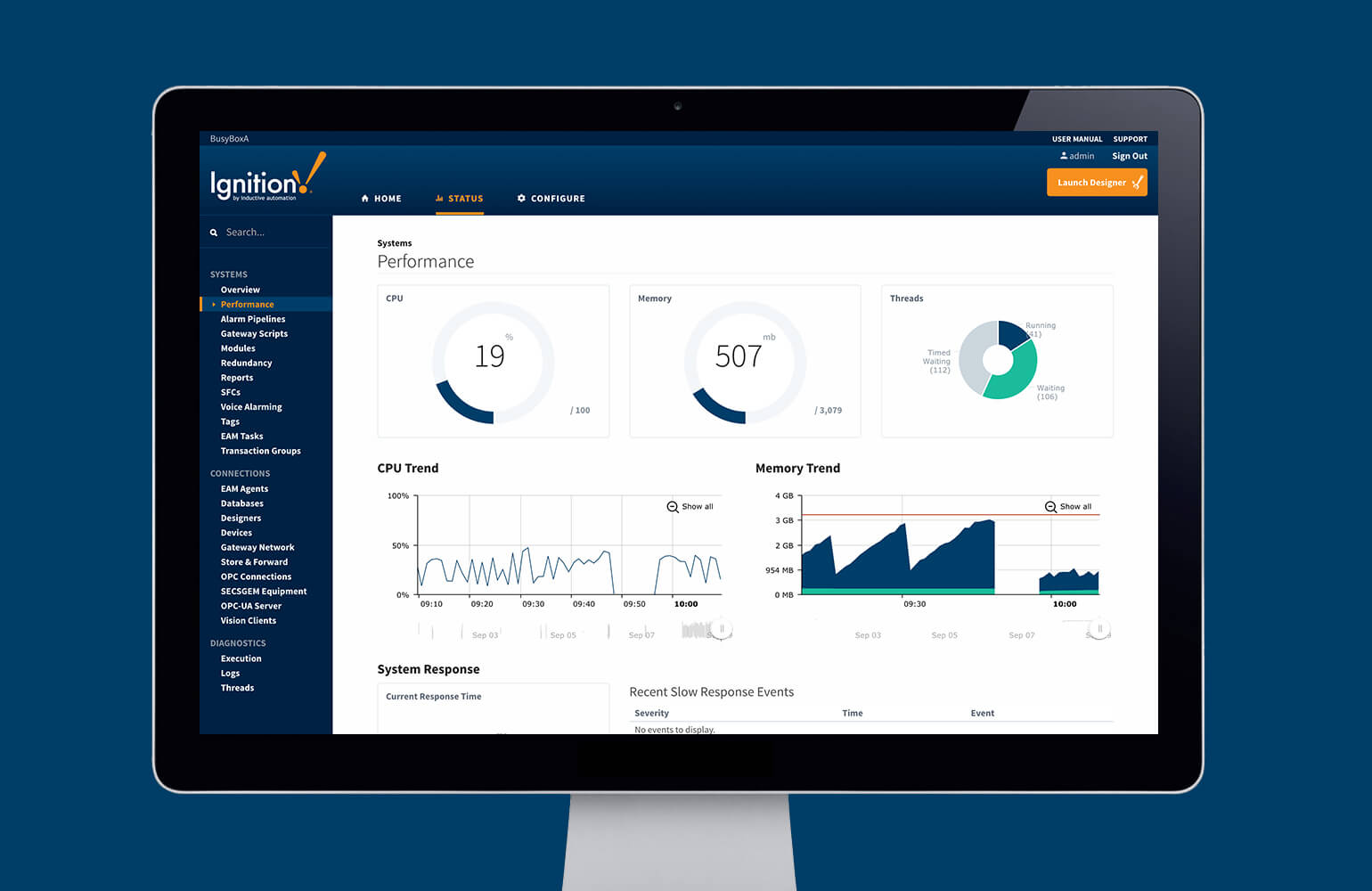
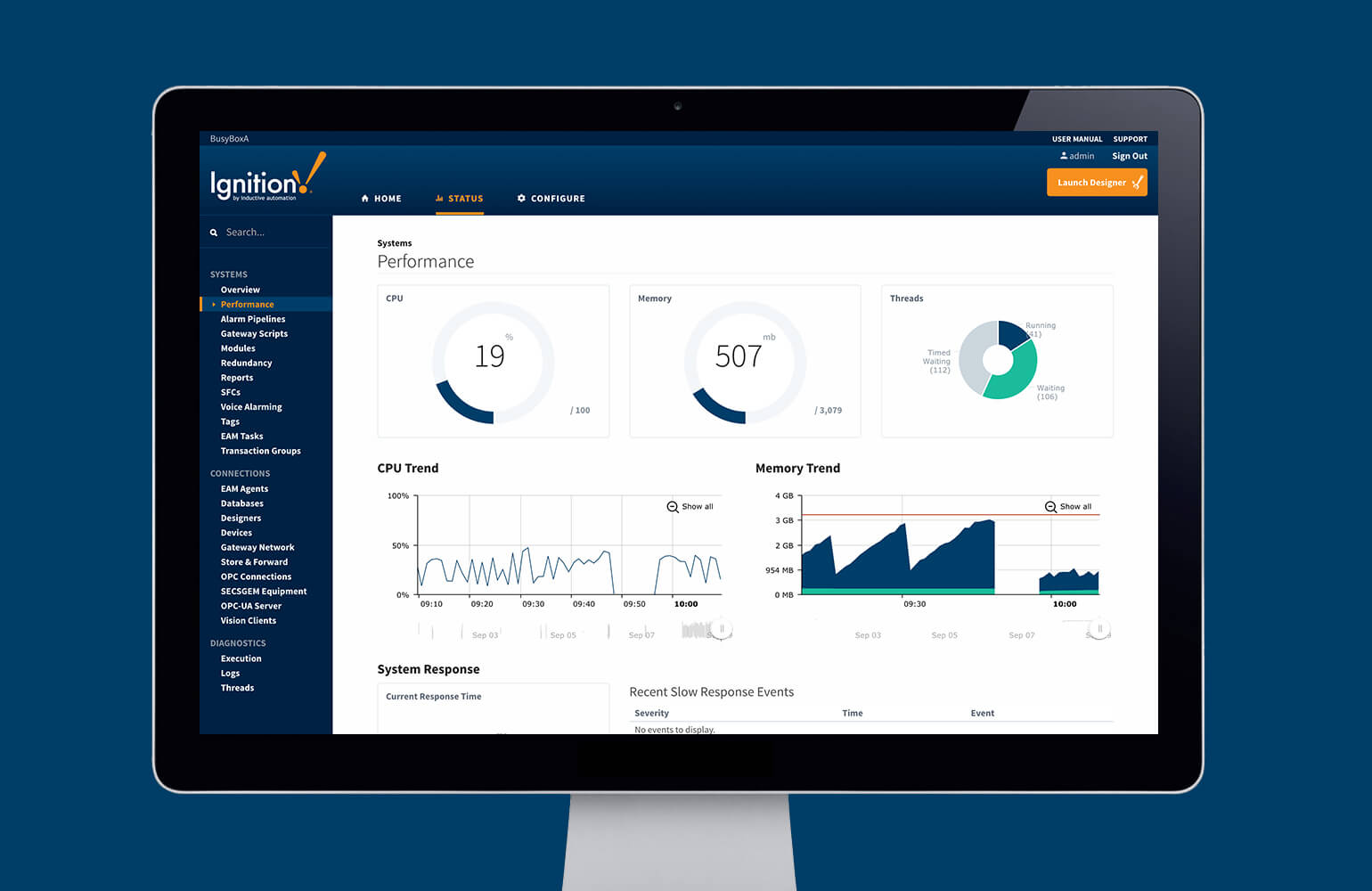
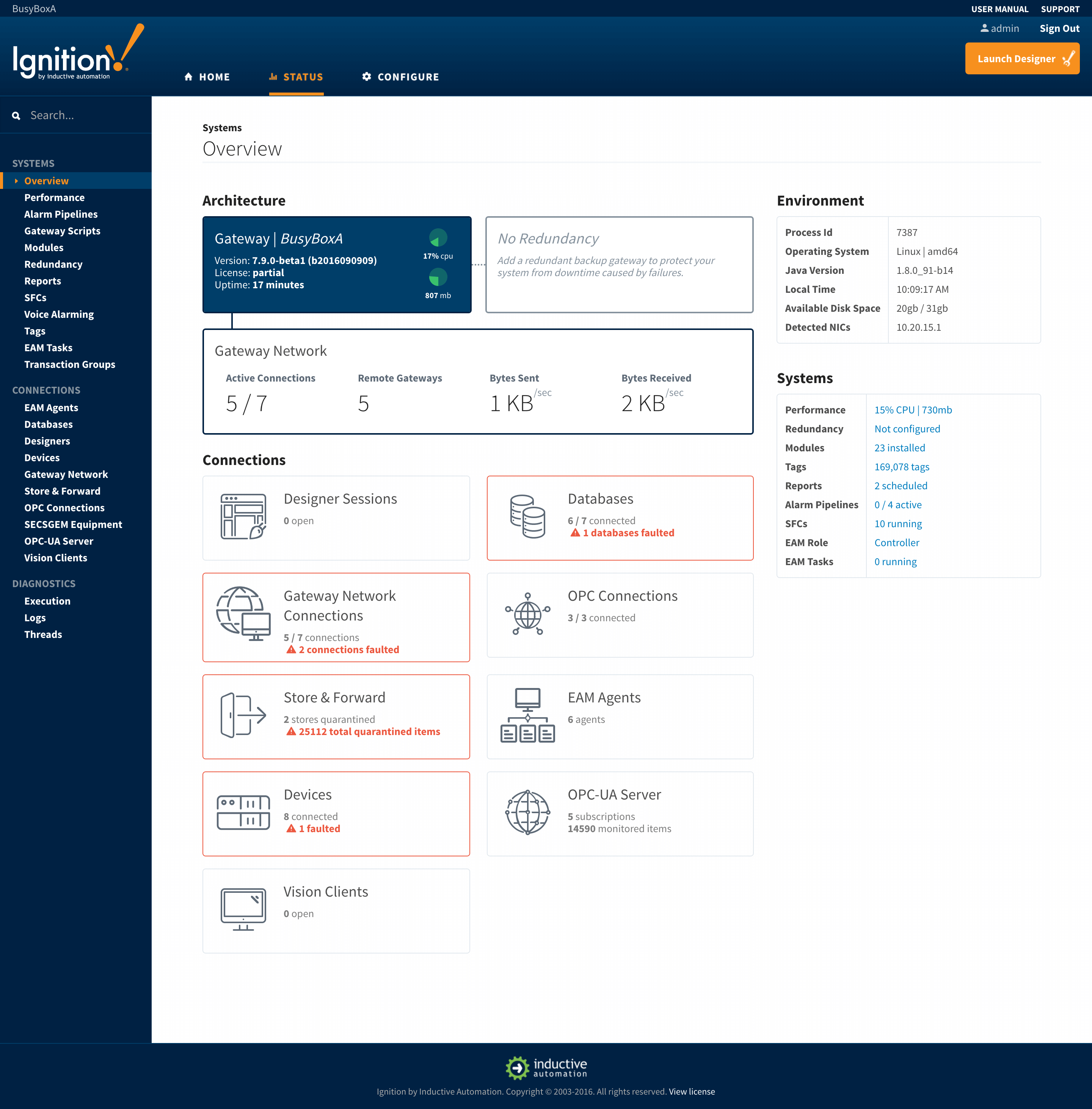
Below you'll find final shots of the application's user interface.


Legal Notes
THE MARKS “INDUCTIVE AUTOMATION”, “IGNITION”, “IGNITION BY INDUCTIVE AUTOMATION®”, “IGNITION BY INDUCTIVE AUTOMATION AND CHECK MARK” ARE ALL MARKS OWNED BY INDUCTIVE AUTOMATION, LLC. ALL RIGHTS TO THESE MARKS ARE VESTED IN INDUCTIVE AUTOMATION, LLC. AND ARE USED HERE WITH ITS EXPLICIT PERMISSION.
If you are looking for assistance in customizing your Ignition platform or learning more about Ignition’s customizable features, please contact the sales team at Inductive Automation.