Ignition Desktop Launchers
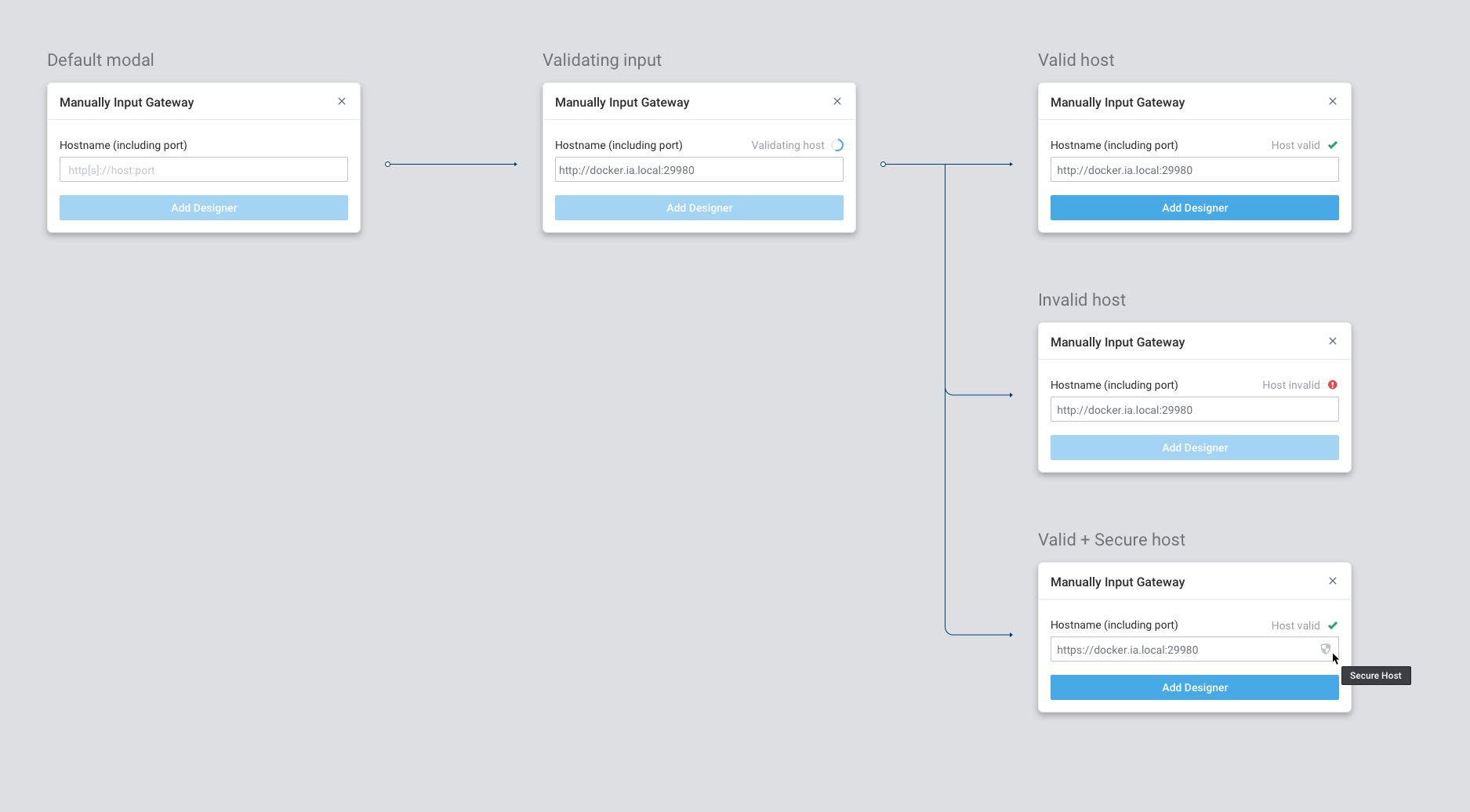
After gathering the product requirements and doing initial research, I began this project with simple wireframes to work out the user flows and interaction design. Using an interactive prototype and low fidelity wires, I was able to share my ideas and direction with the larger team for discussion.
Working in the lowest wireframe fidelity possible helps me to move quickly and communicate ideas with my team. I've found that using no color and even a terrible typeface like comic sans helps everyone to undersatnd that we're still in the ideas phase, so anything can be questioned and torn apart. No design is "sacred" at this stage.
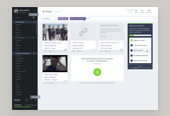
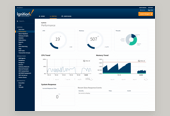
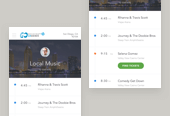
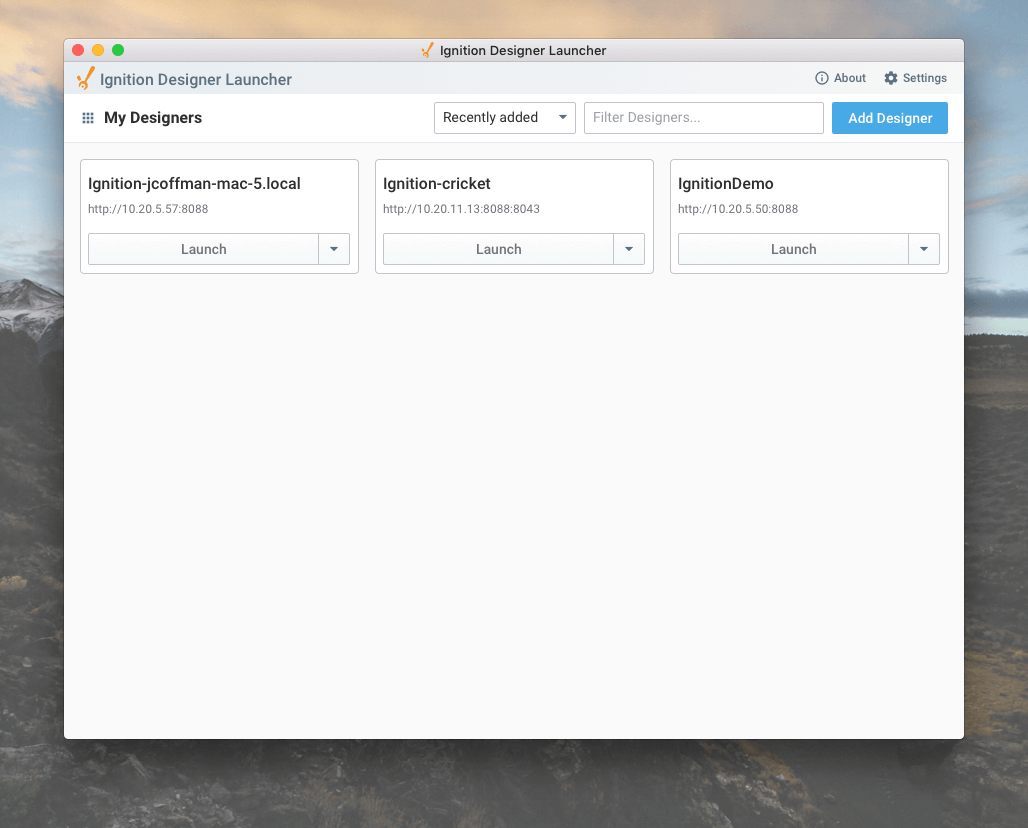
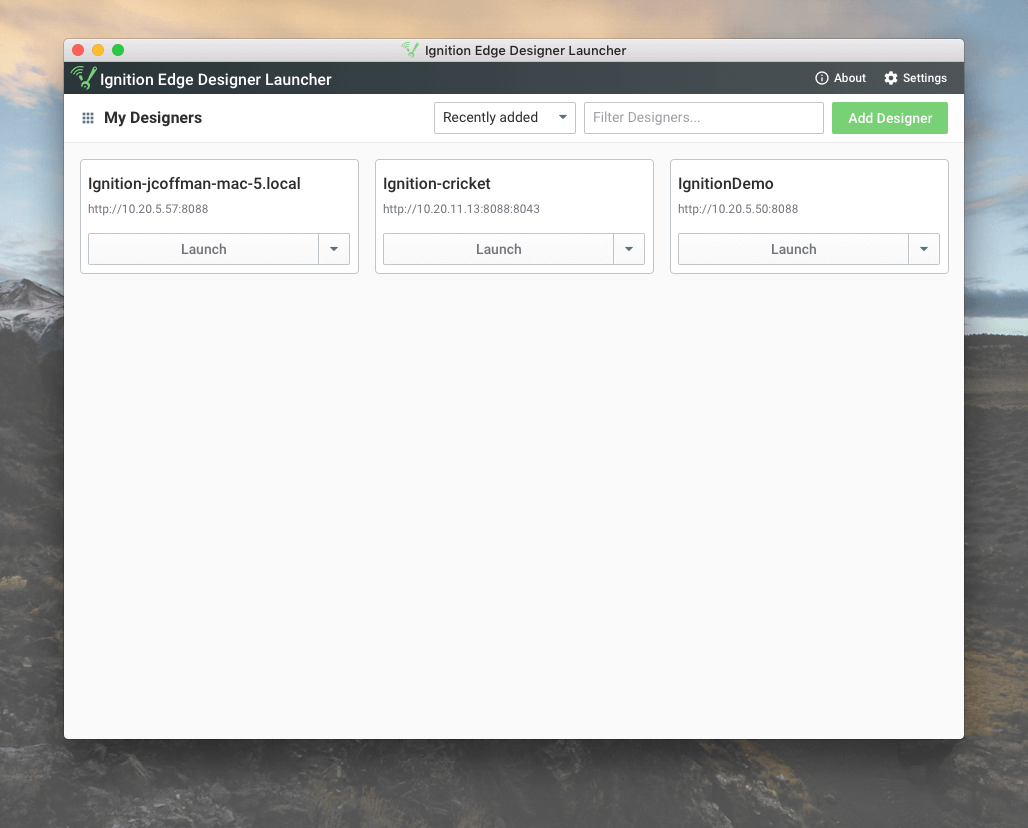
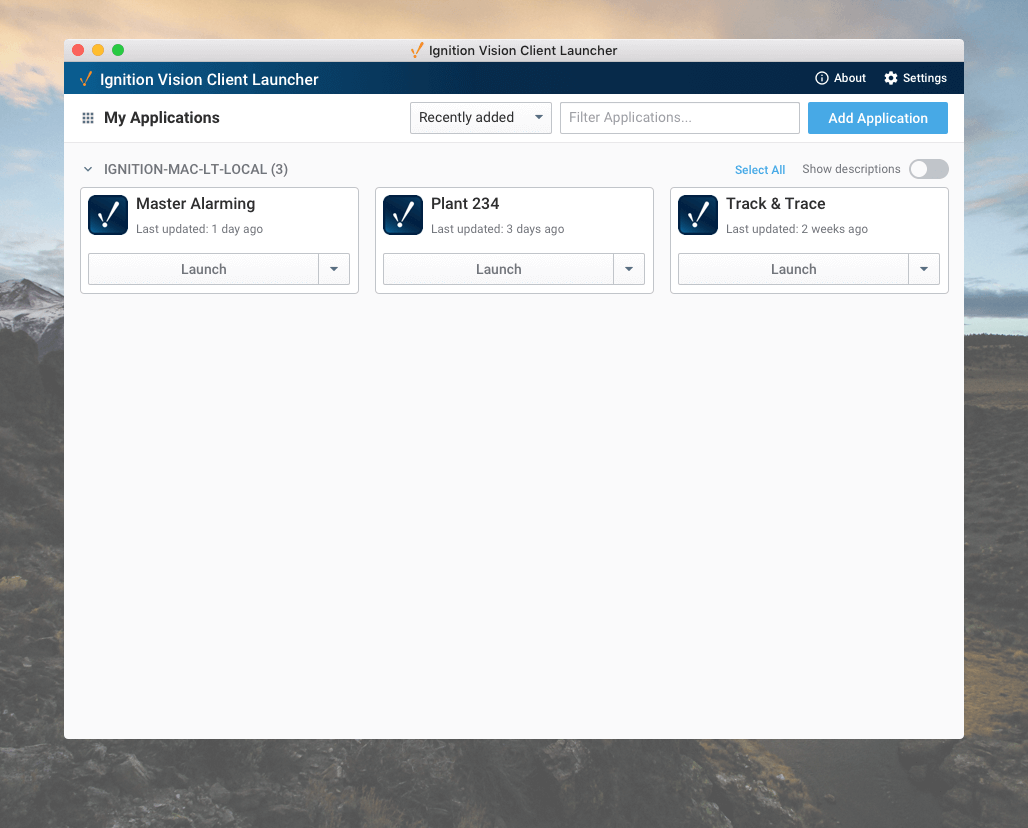
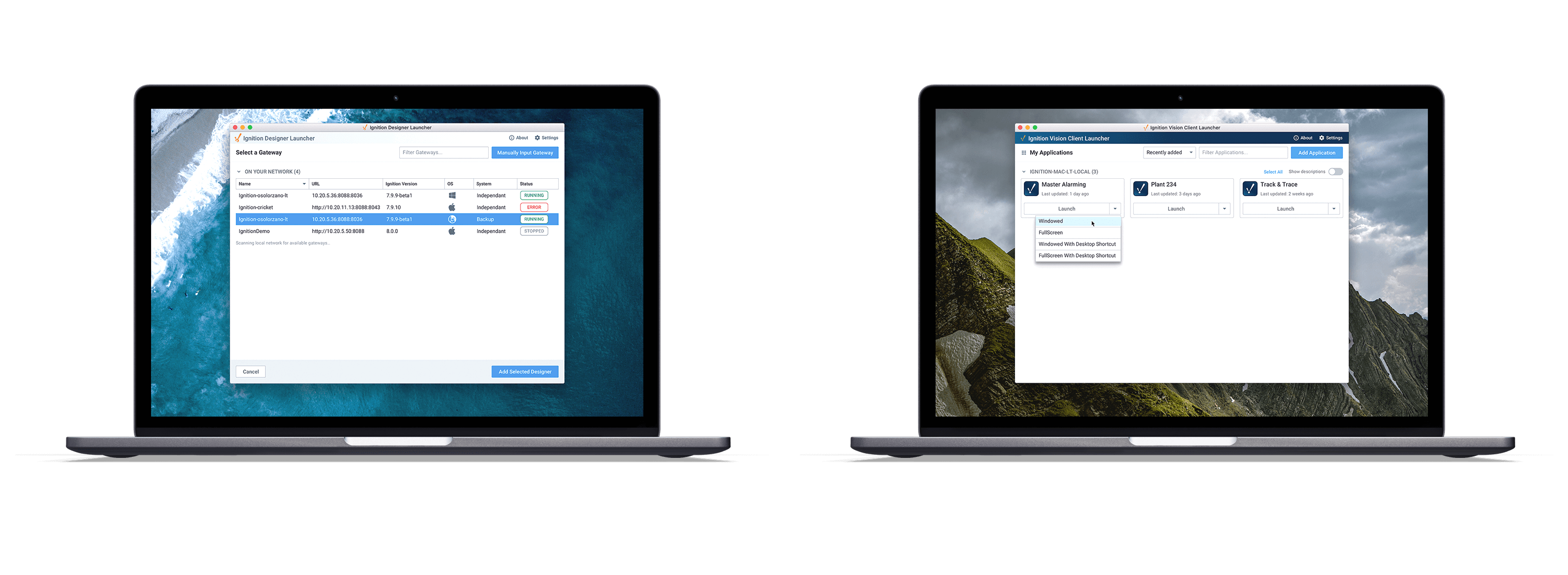
Once the application(s) structure had been iterated on a few times and were accepted by my product owner and larger team, I moved forward into the interface design phase.
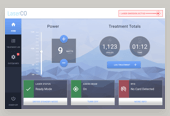
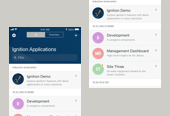
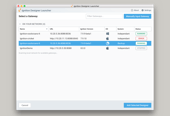
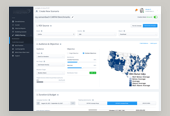
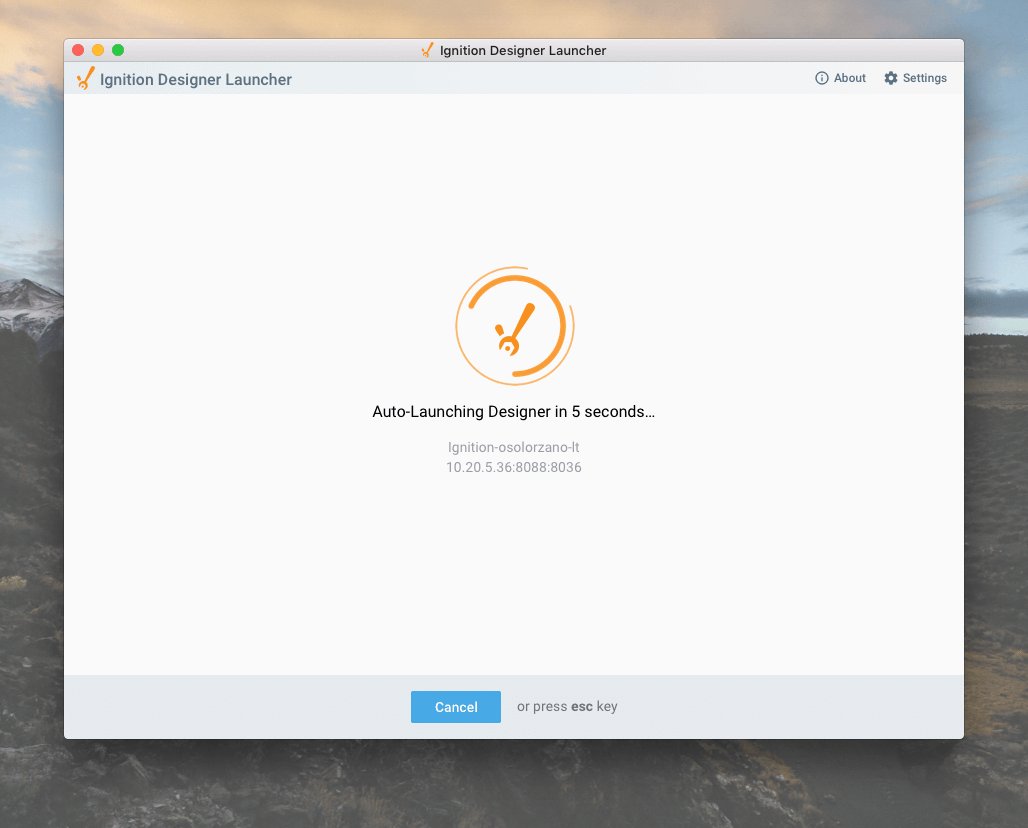
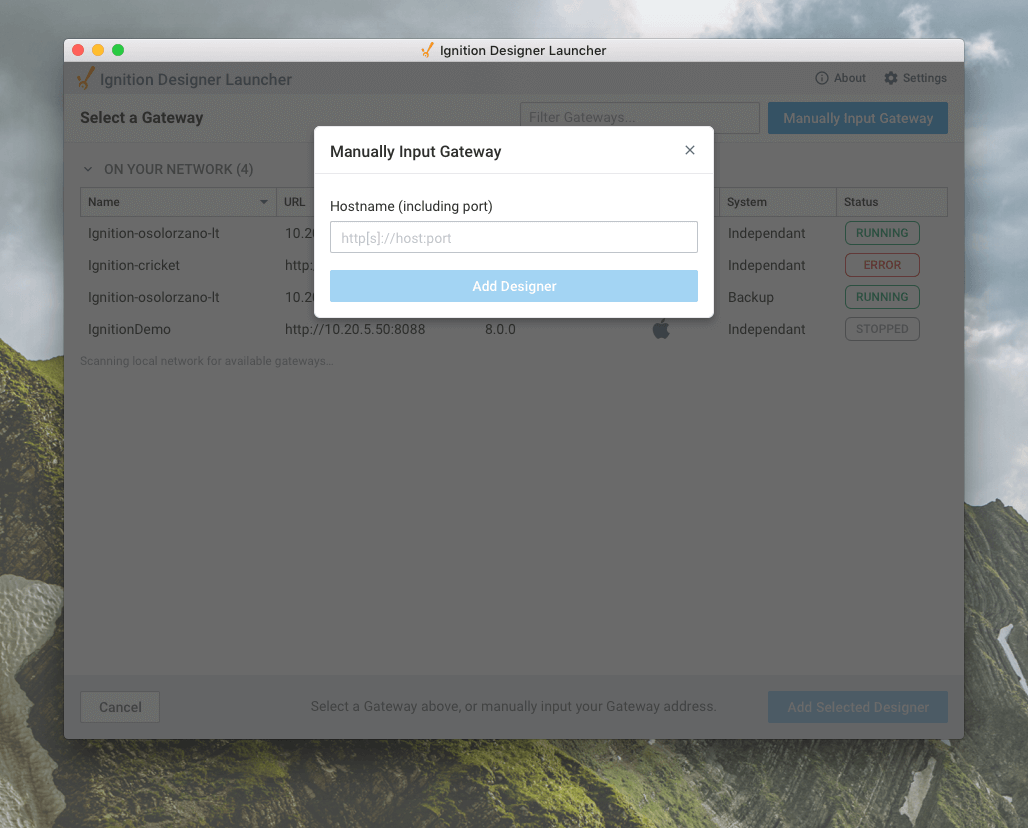
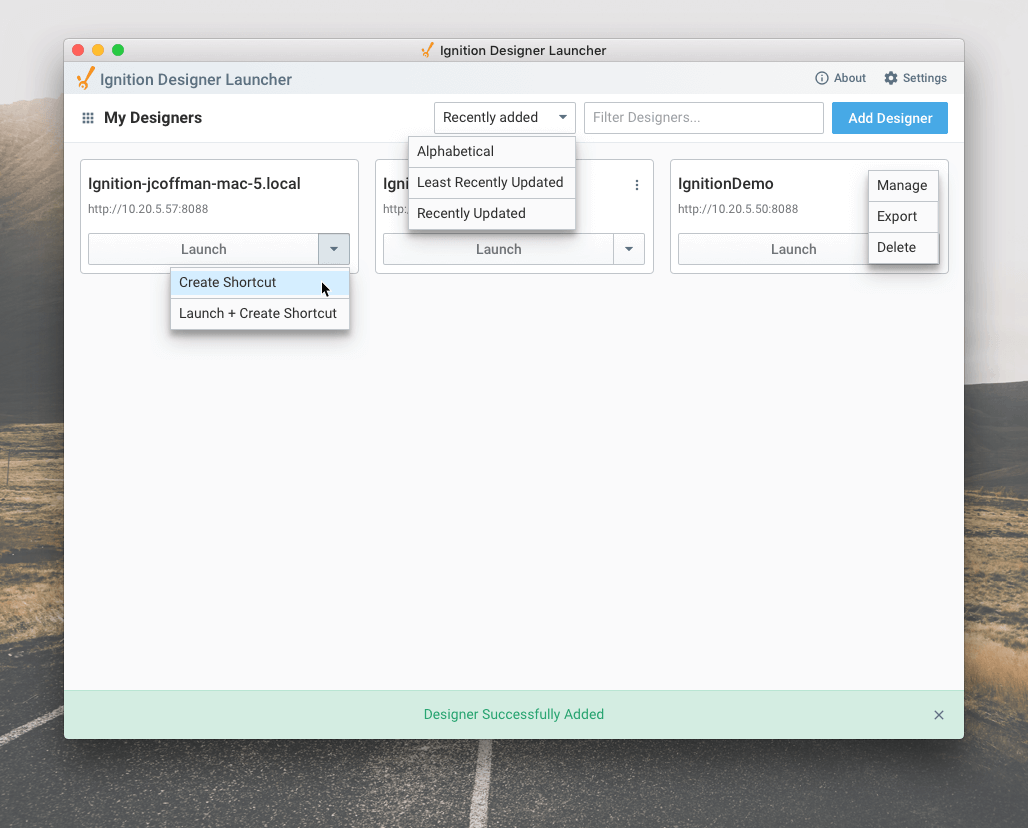
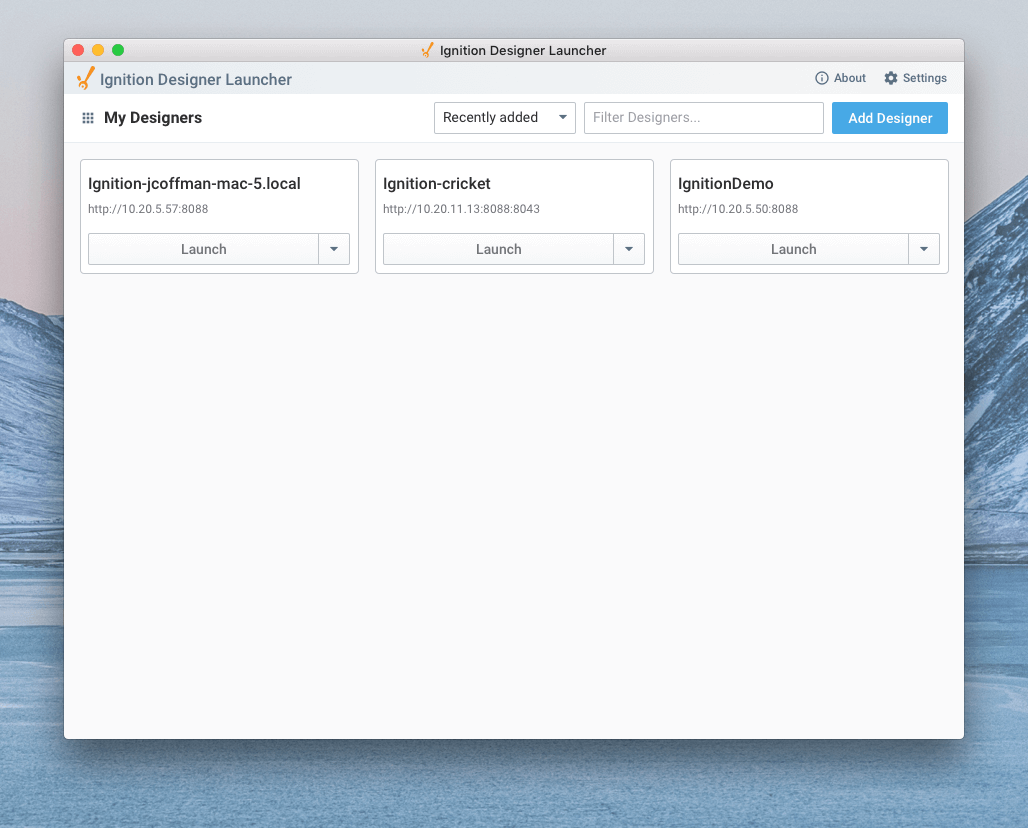
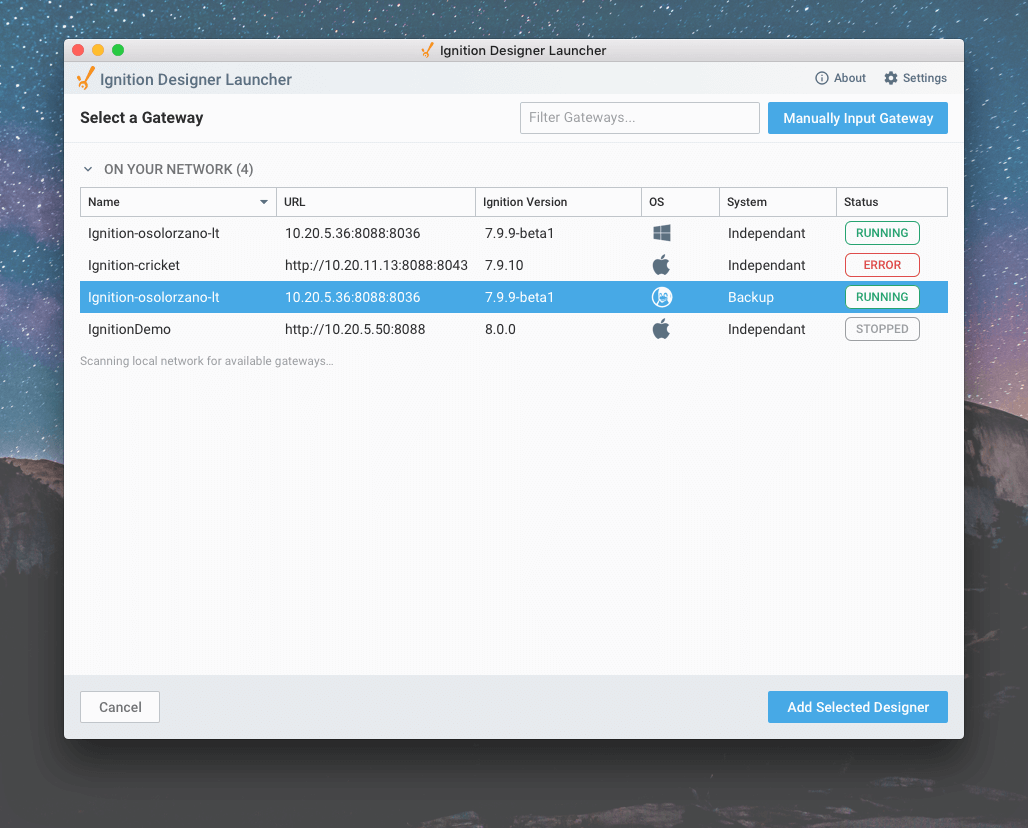
Following the UI design guidelines I had established for this platform's Design environment, I was able to quickly reach a high level of design fidelity.
These applications replaced a legacy java web-start based system and helped to modernize the platform as a whole. They're more secure, future-friendly and accessible than ever before in their redesigned state.