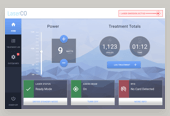
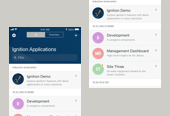
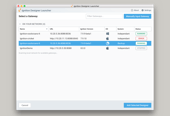
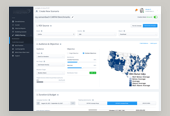
Perspective Mobile Applications
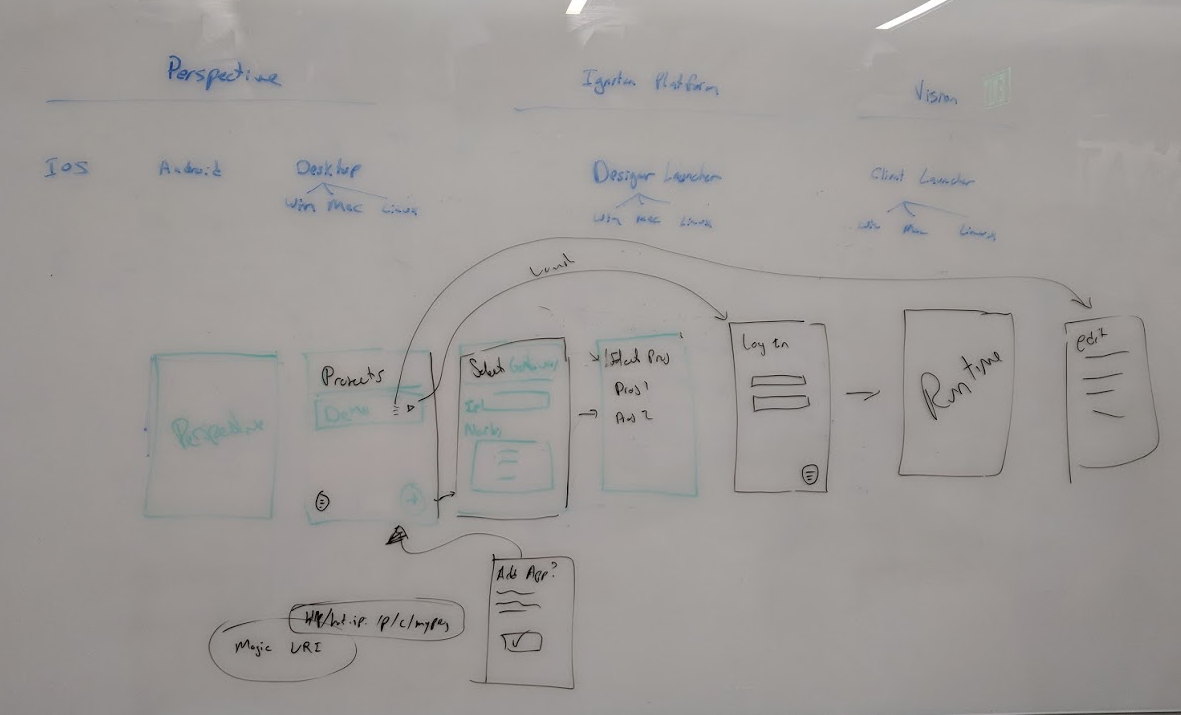
To kick off the project, I held a whiteboarding session with our core developers and a handful of end users of the product. These cross-functional sessions are beneficial in that they get all perspectives in the open and help us to construct the right thing right away.
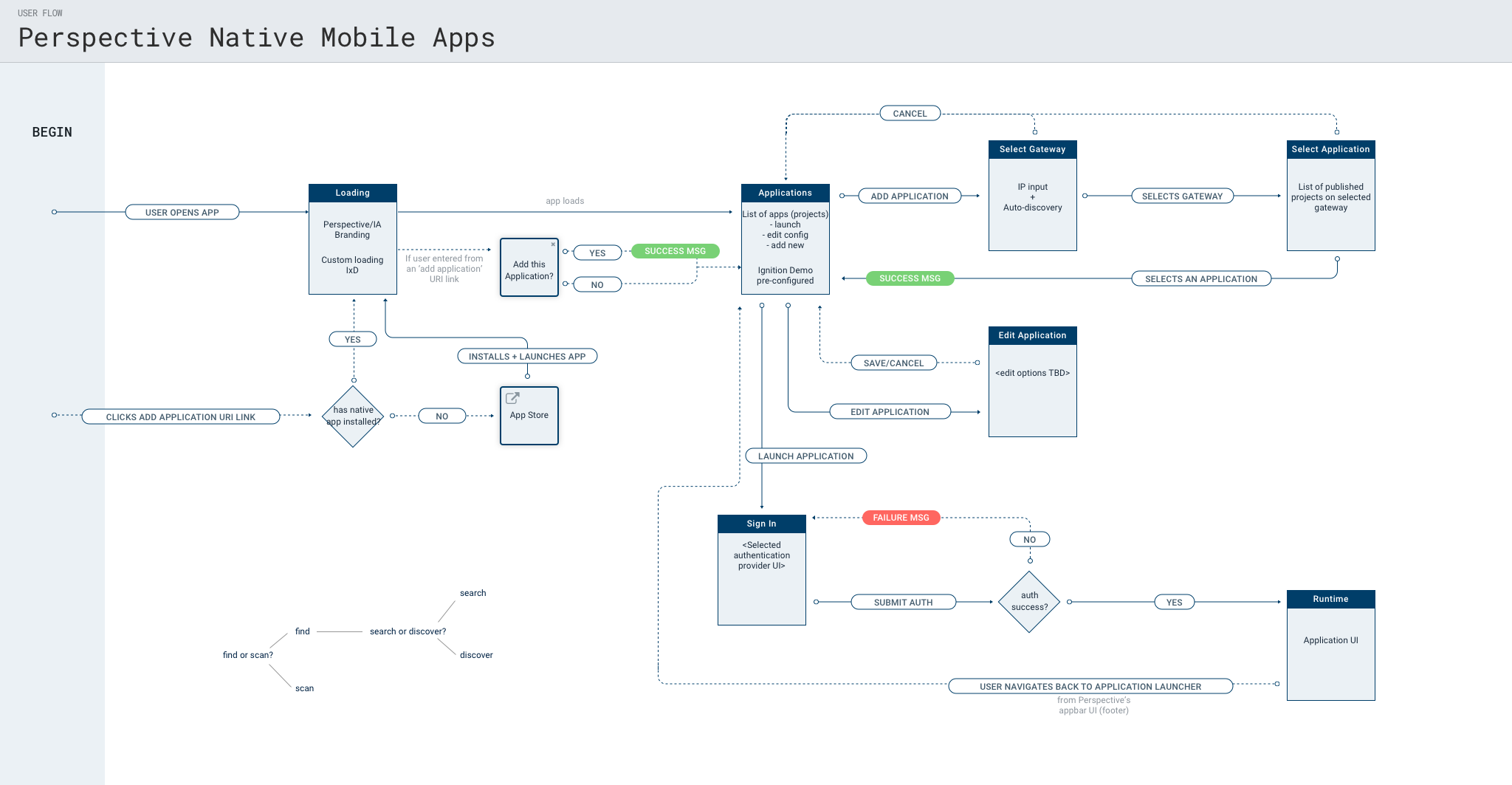
After the meeting we had a drawing that outlined the best way to achieve our primary goal. Subsequently, I took the sketch and converted it into a user flow, incorporating auxiliary pathways and functionalities that the minimal viable product of the app would include.
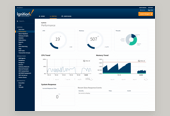
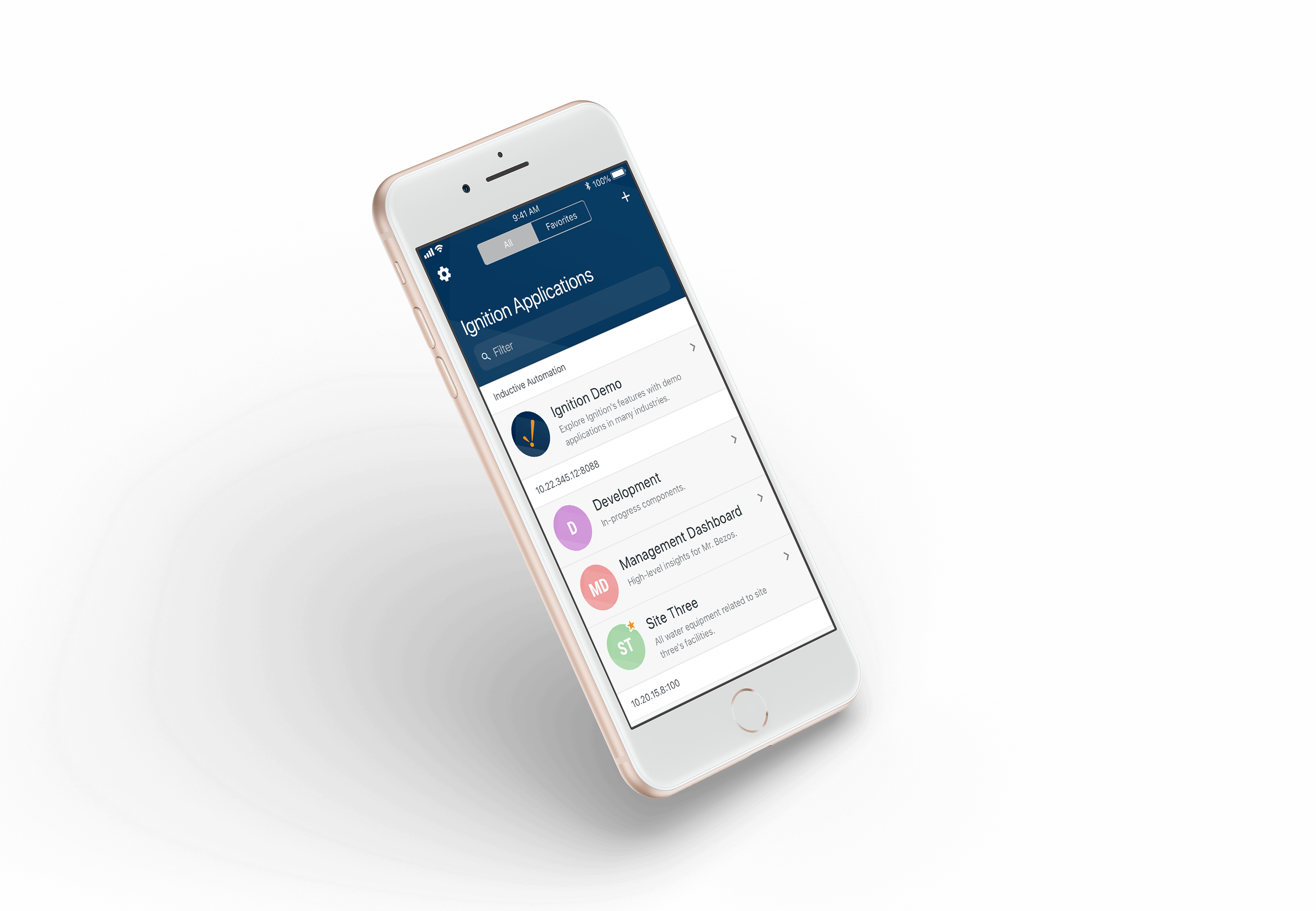
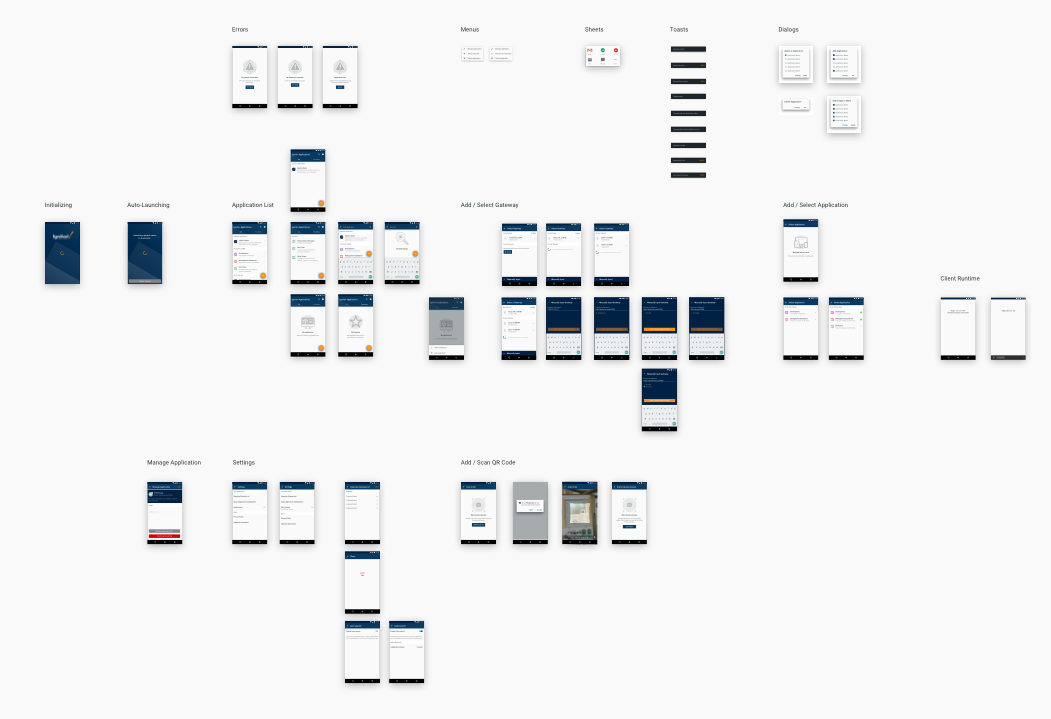
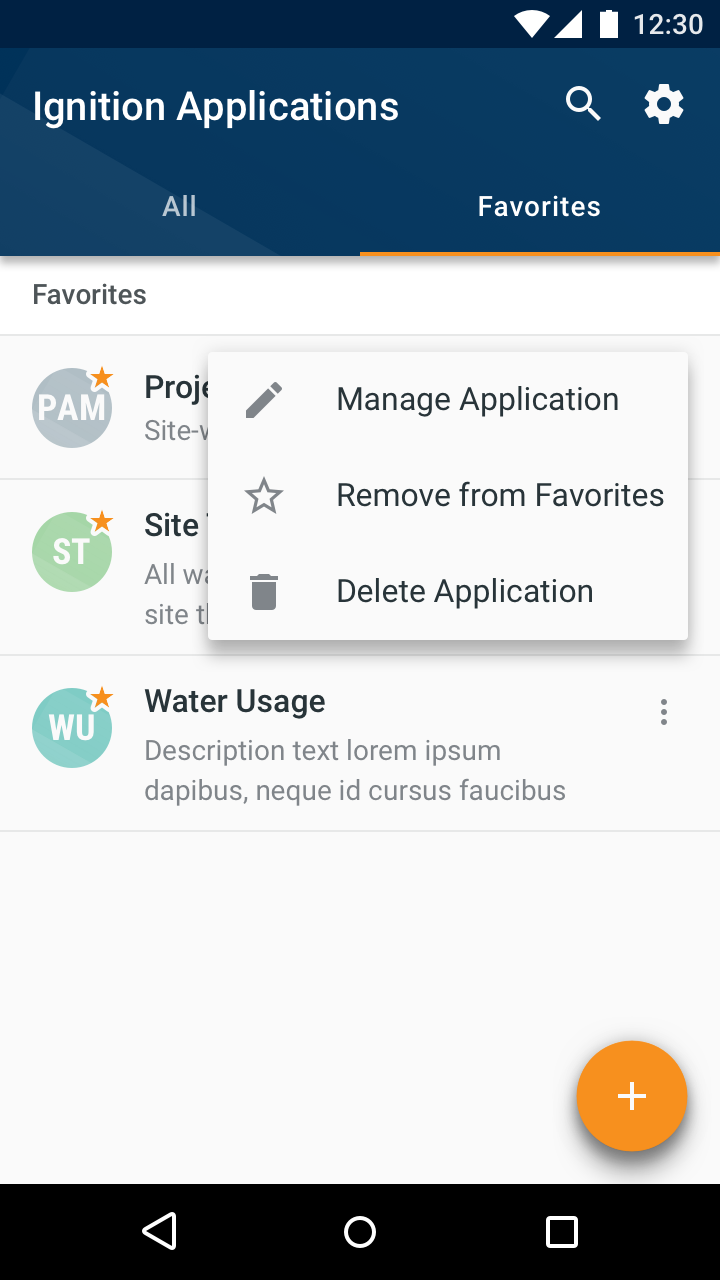
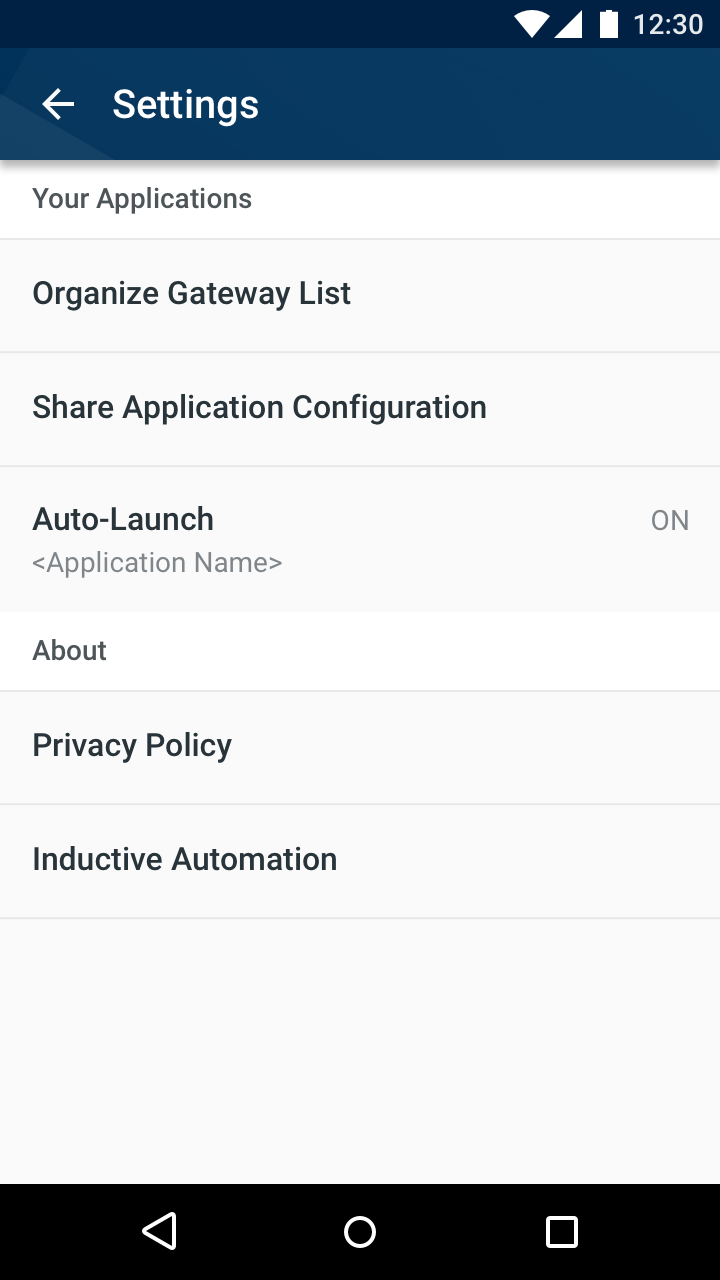
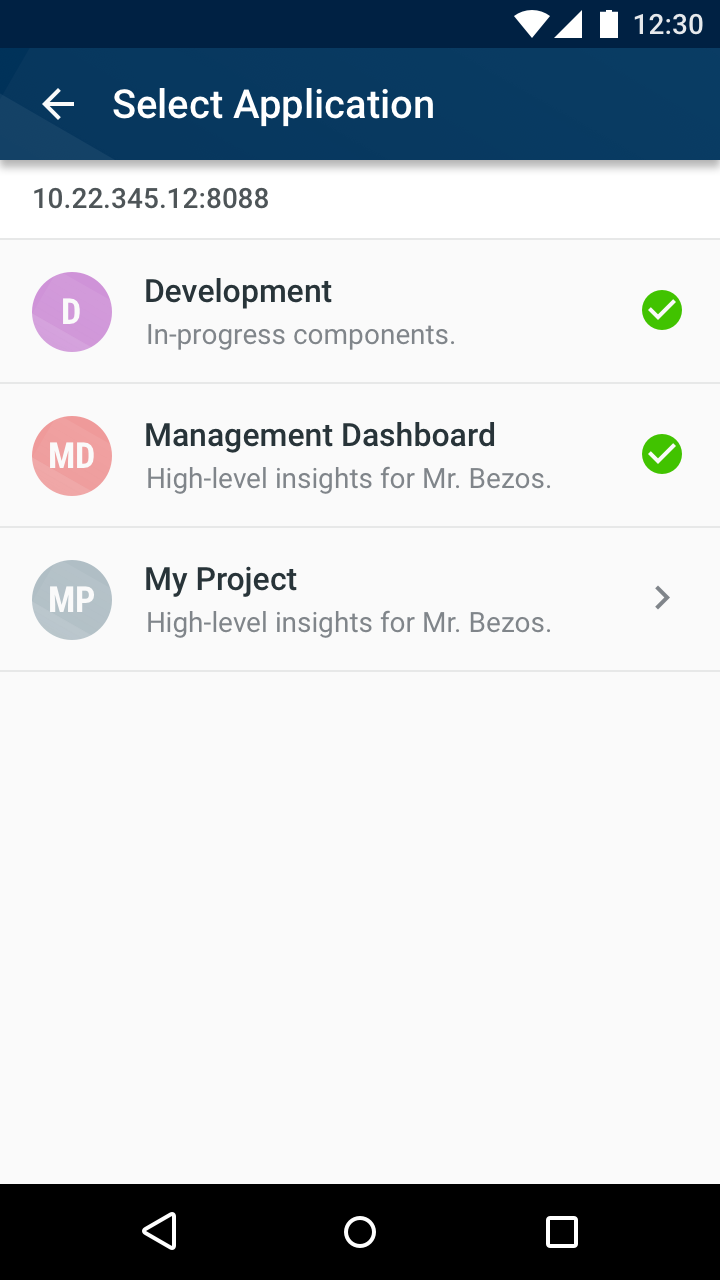
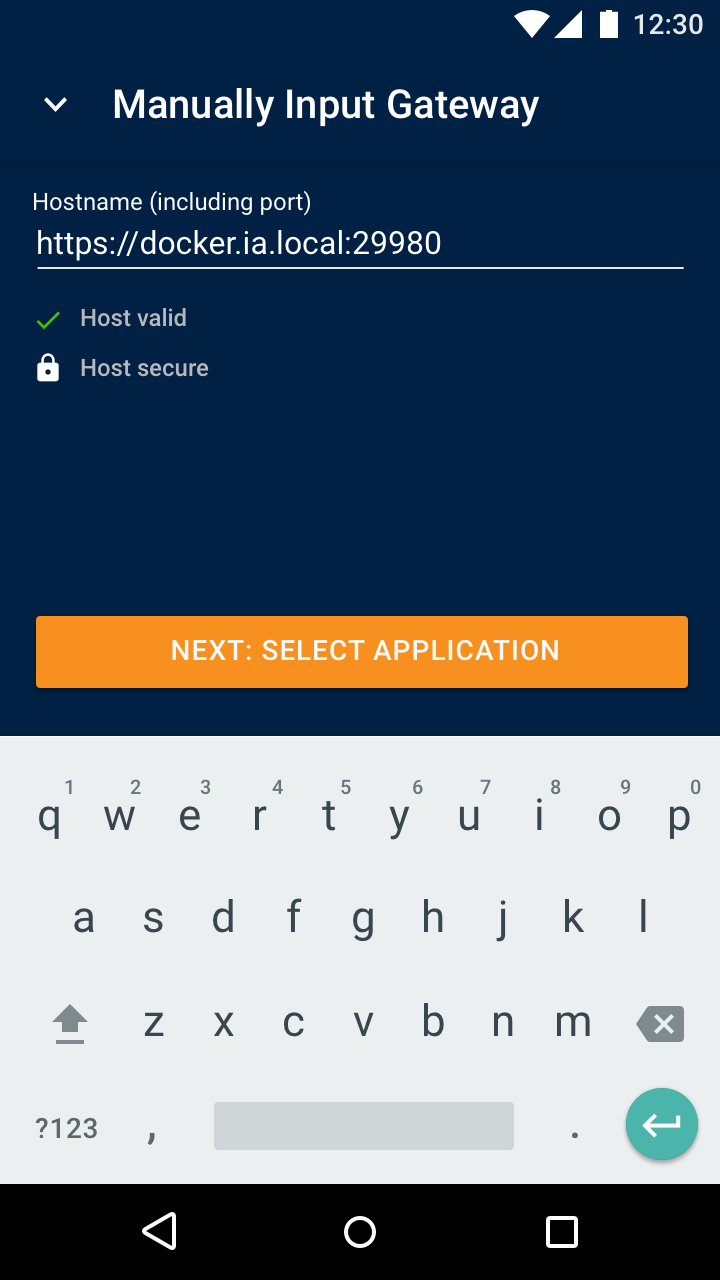
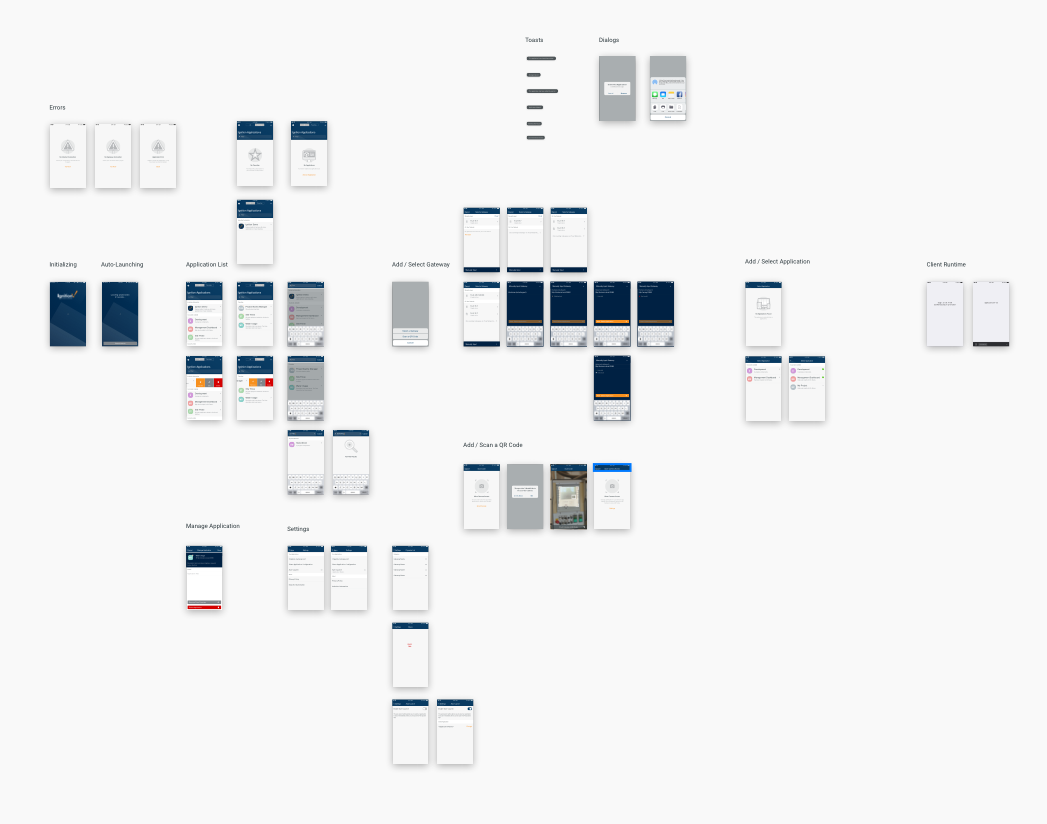
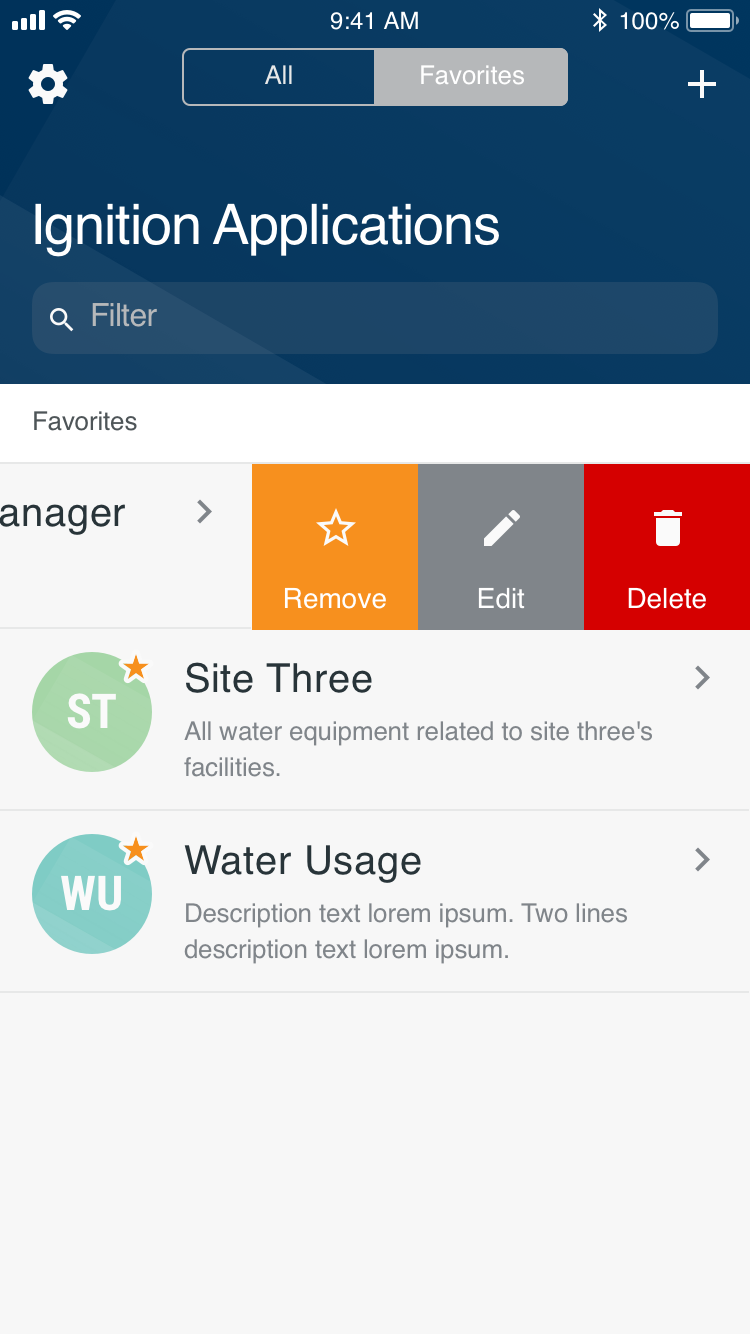
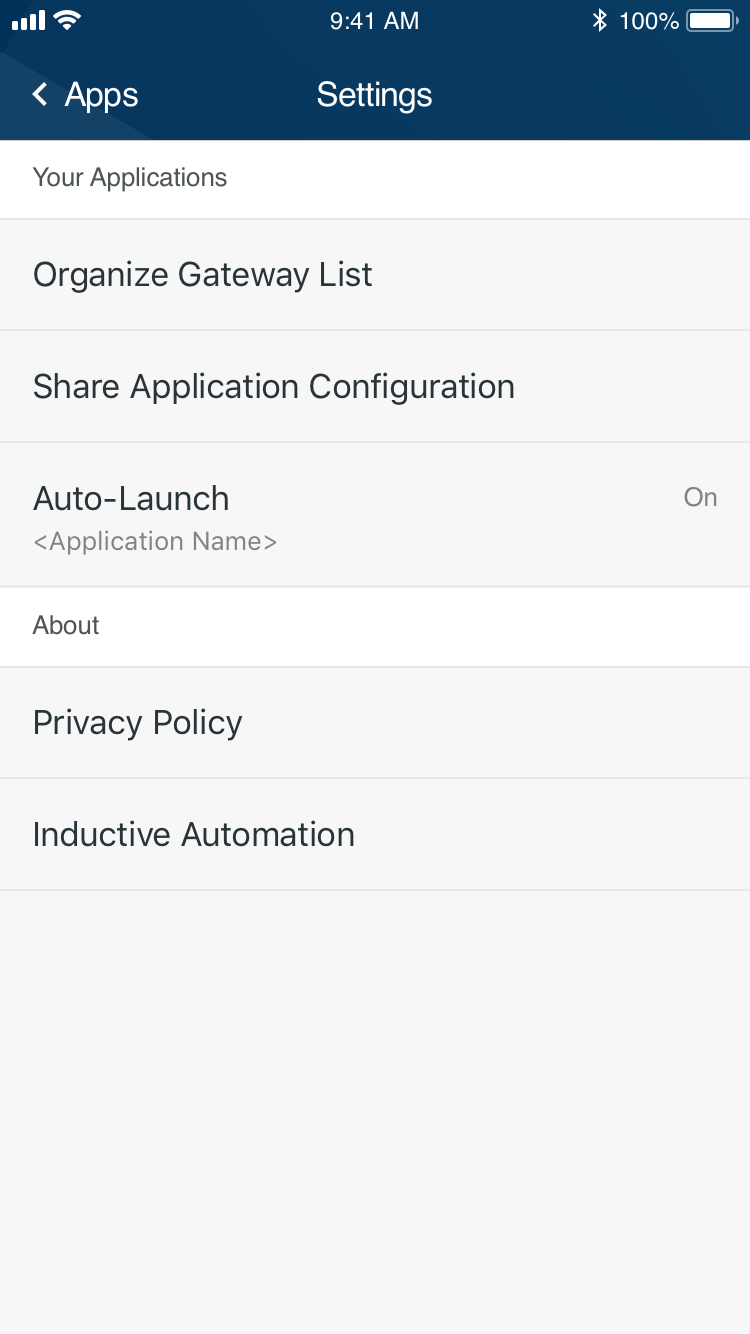
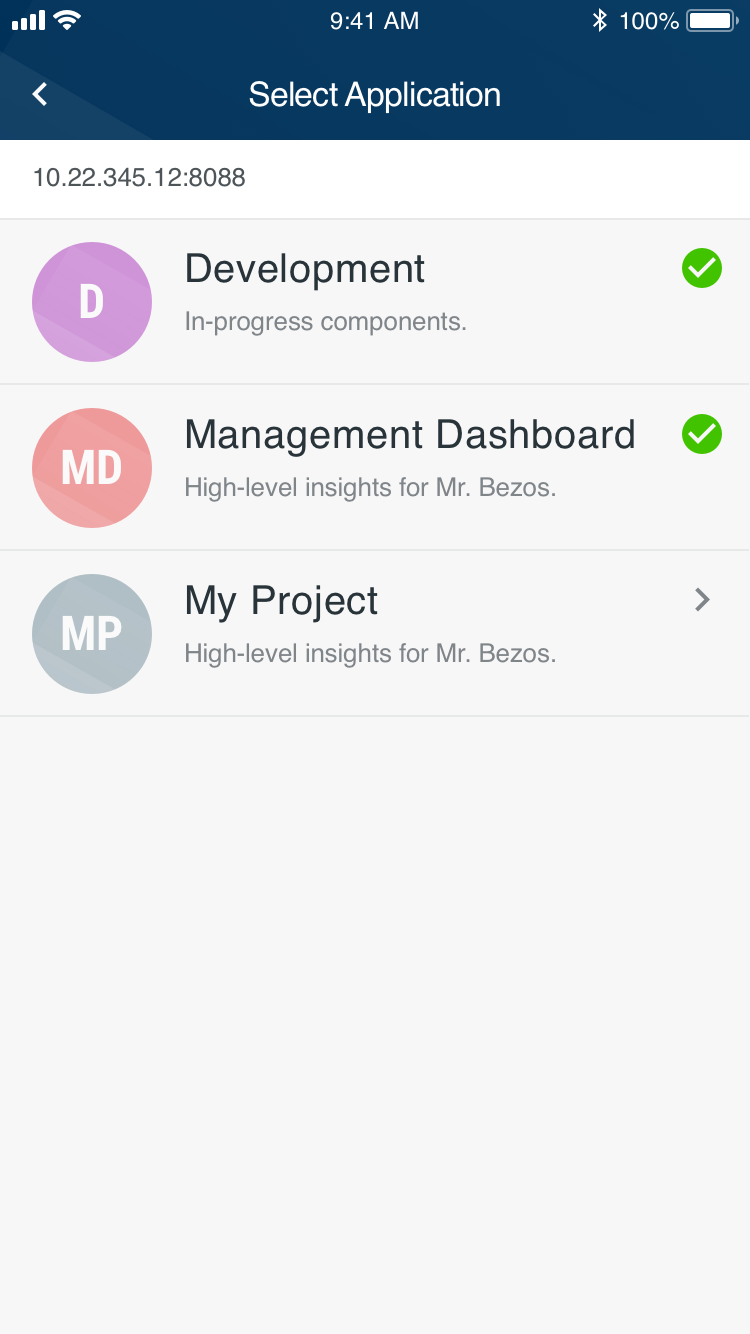
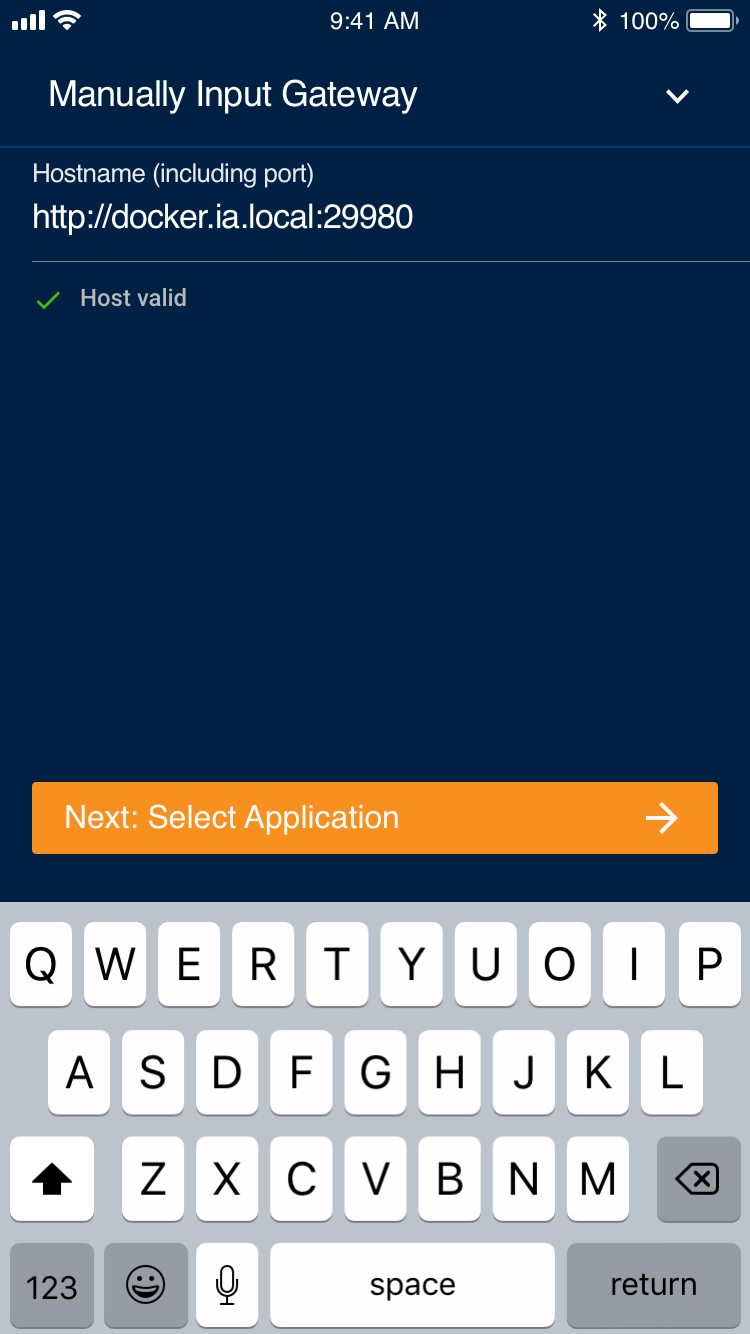
The sheer number of unique states and interactions that need to be intentionally designed for any mobile app is nothing short of amazing! Above you can see a bird's eye view of my design files for the Android and iOS versions of this application.
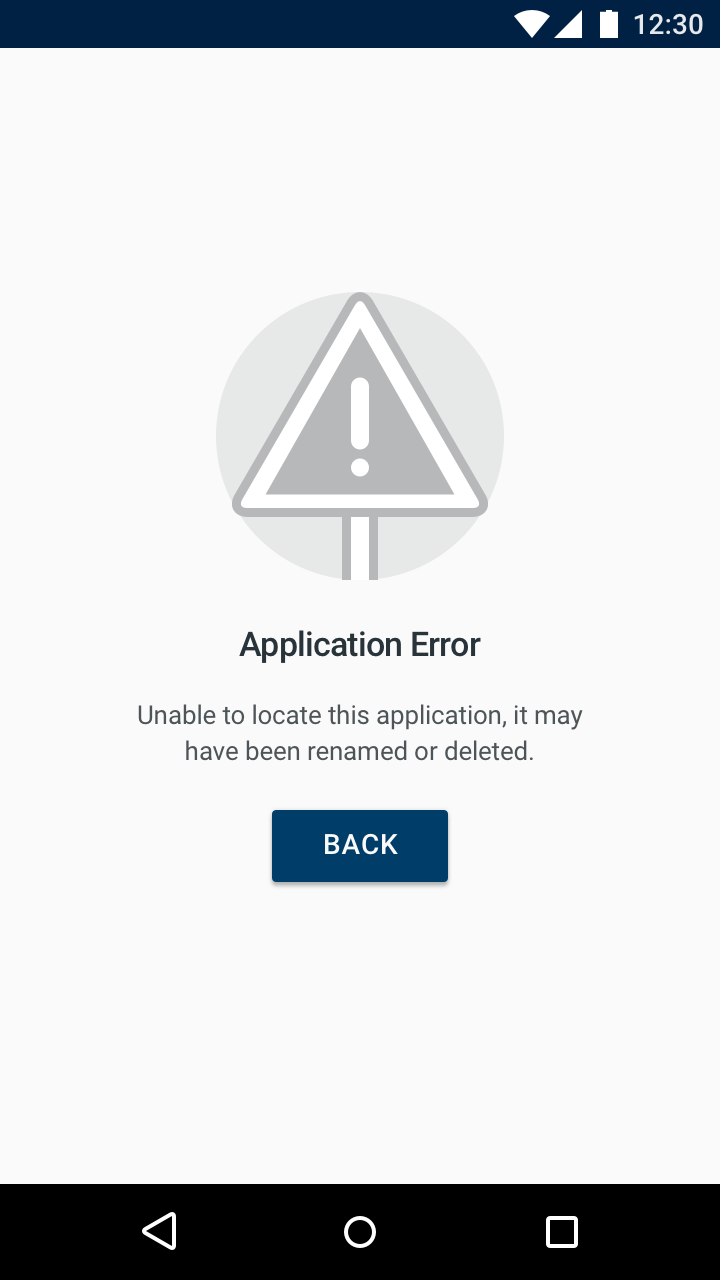
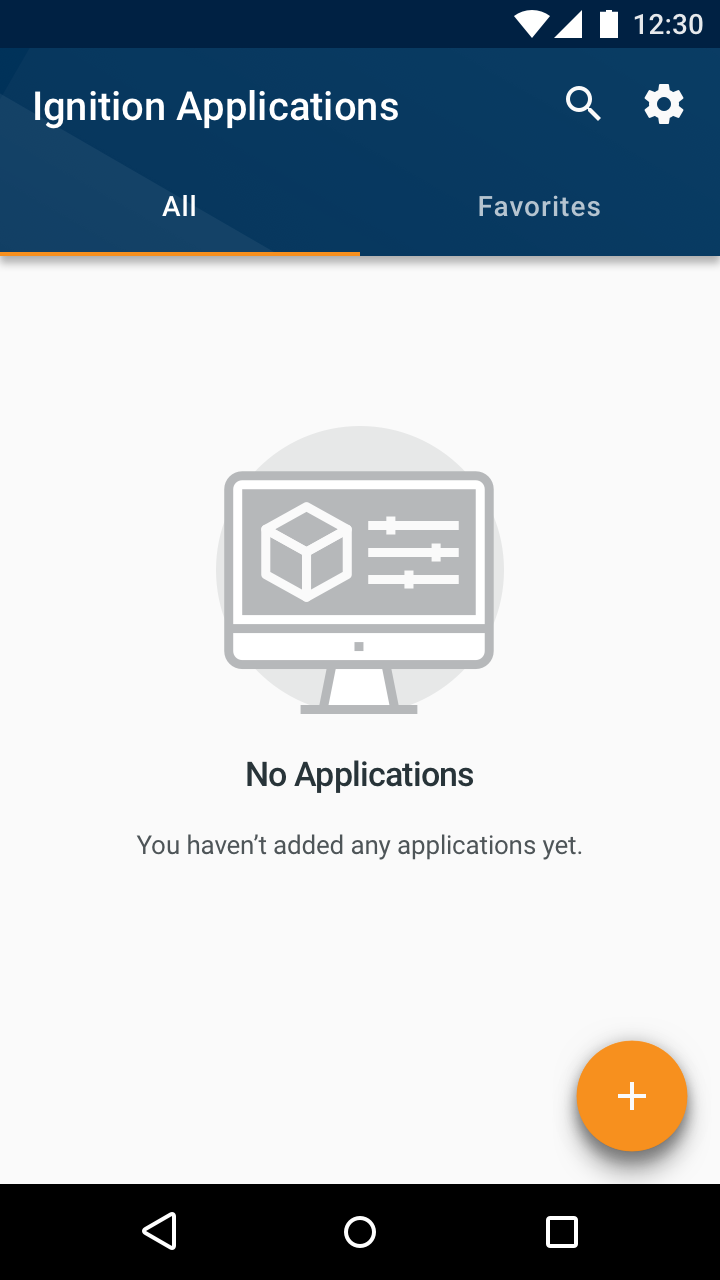
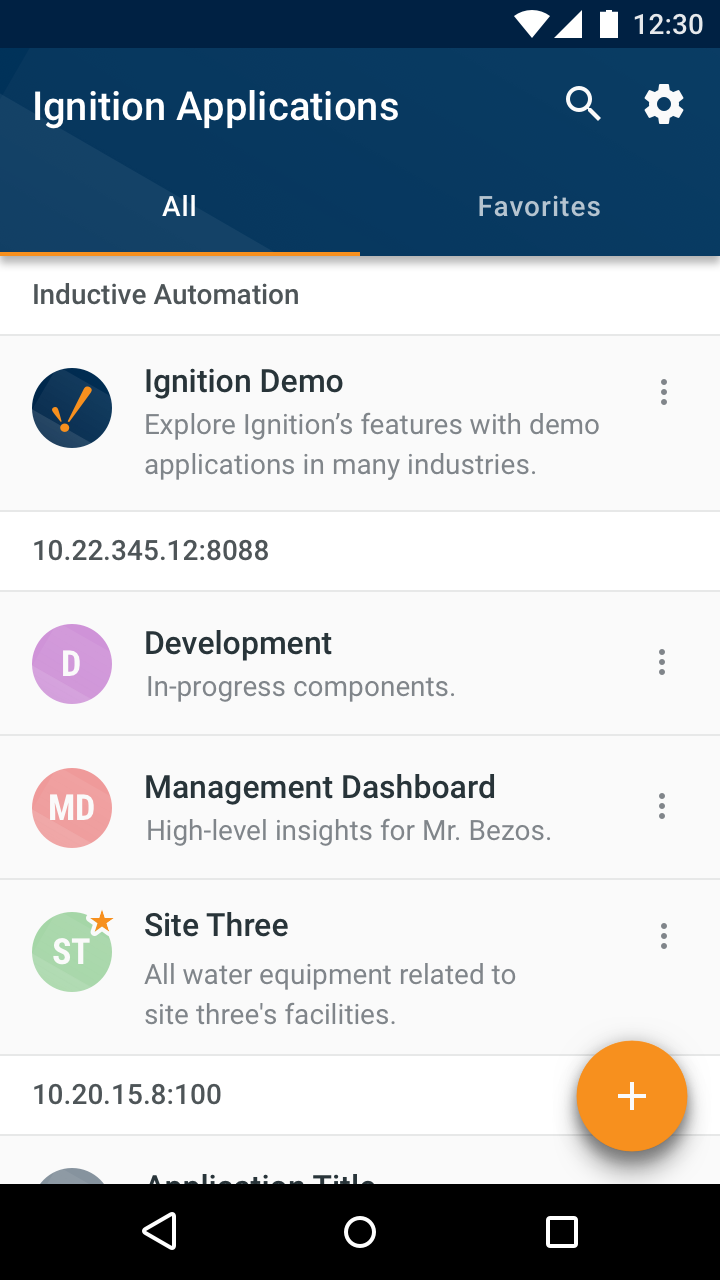
I strive to make the most of native design patterns for each operating system in my designs, so users can quickly and effortlessly get up and running without having to learn any new design pattern specific to my app. To me, great design should be almost imperceptible, and that's why I crafted this tool with the sole purpose of facilitating the user's task.