
Medical Laser Tablet Application
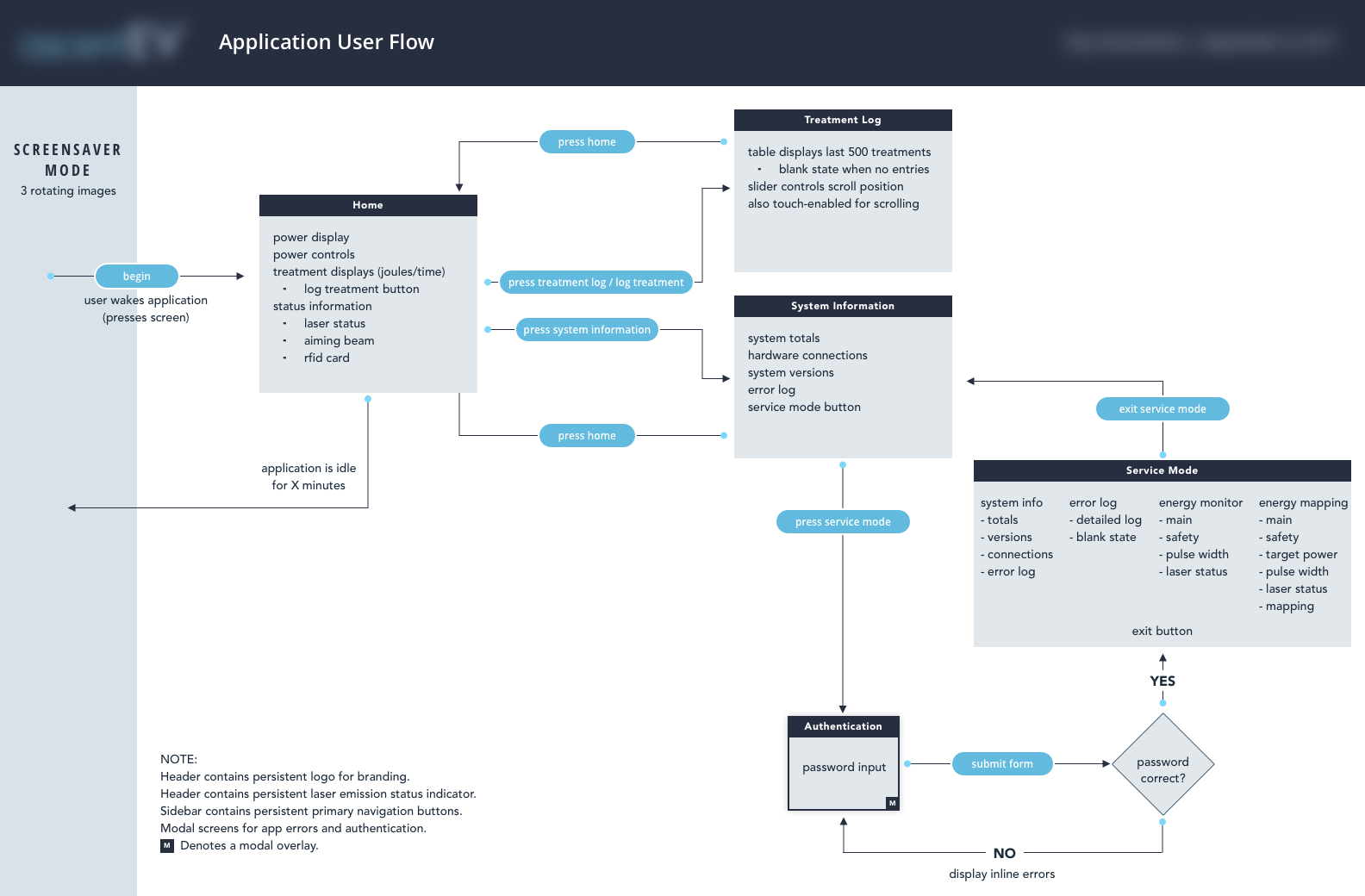
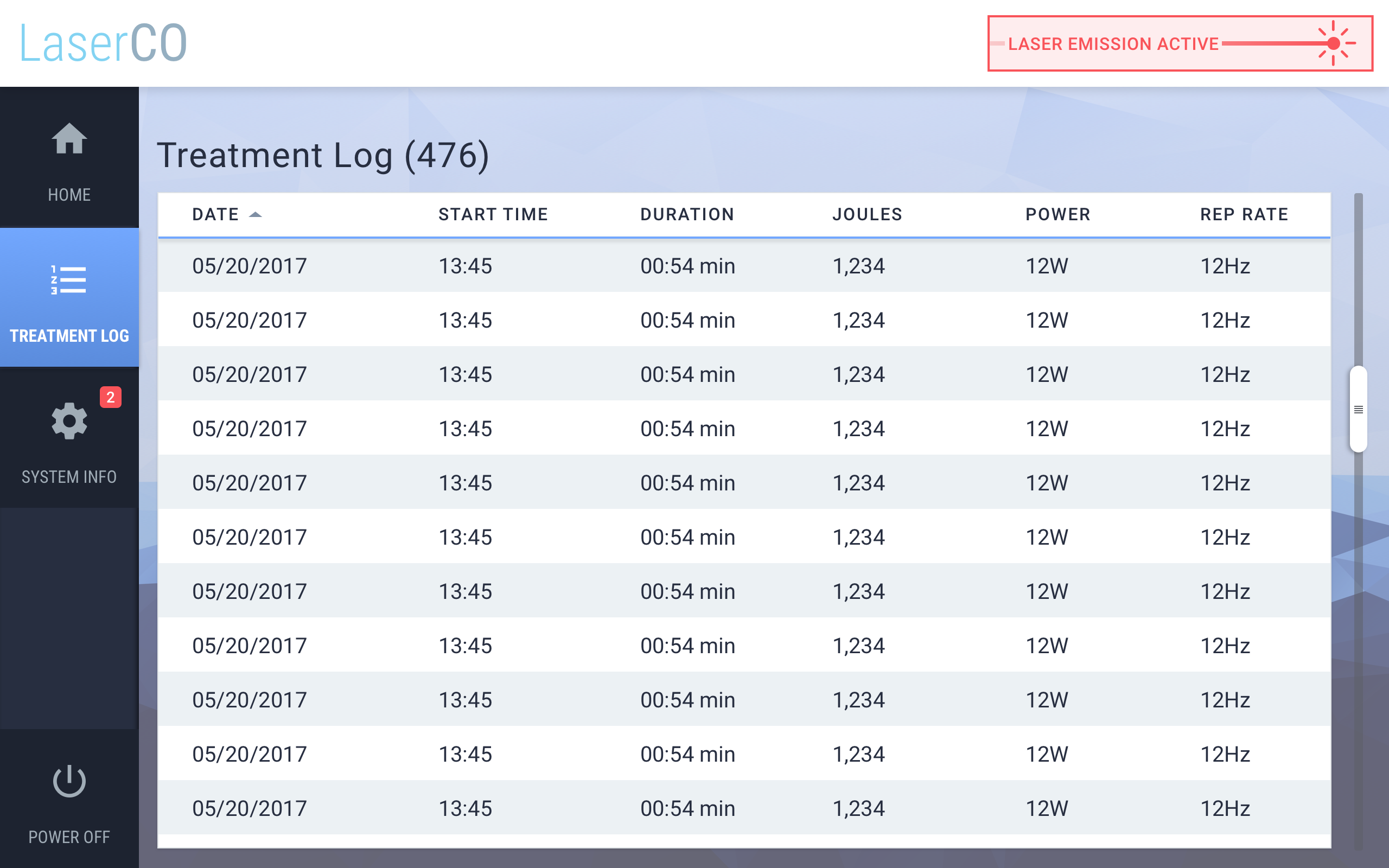
Having met in-person with the product team to discuss the project's scope and needs, I initiated the design process by constructing a user flow for the app. The product's functionality was fairly uncomplicated, with the majority of user input (by doctors) taking place on one dashboard.
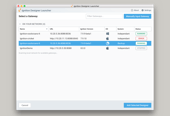
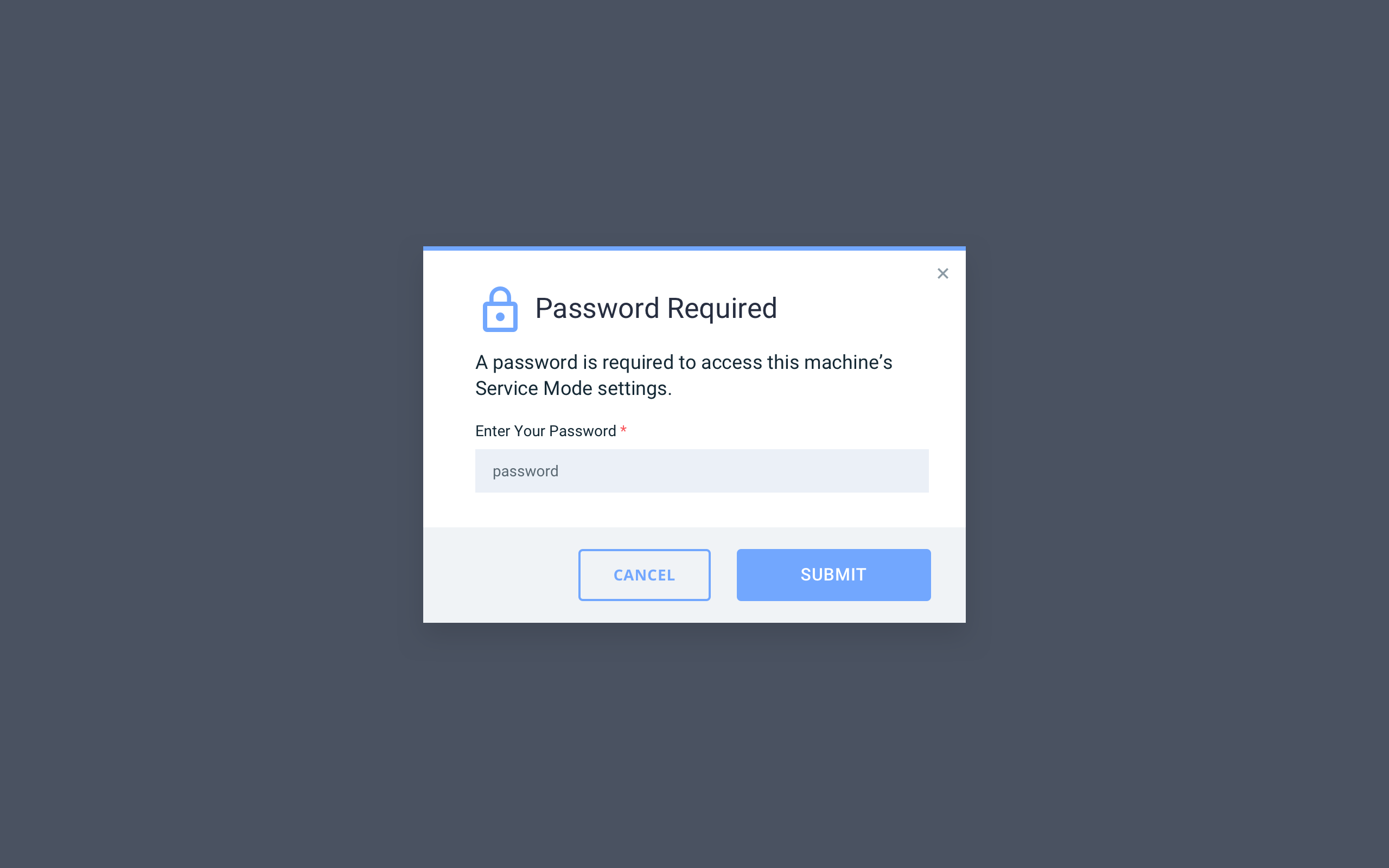
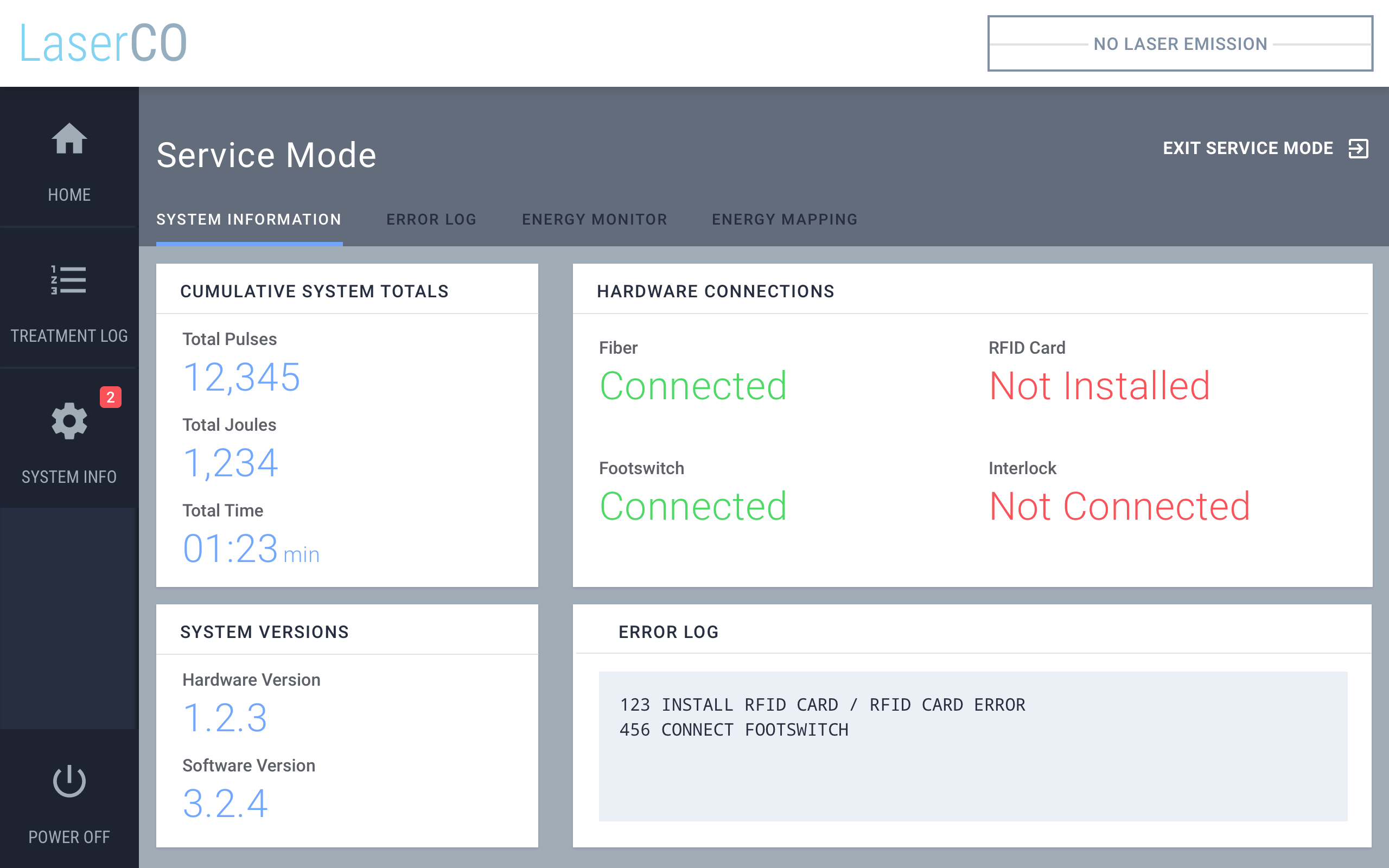
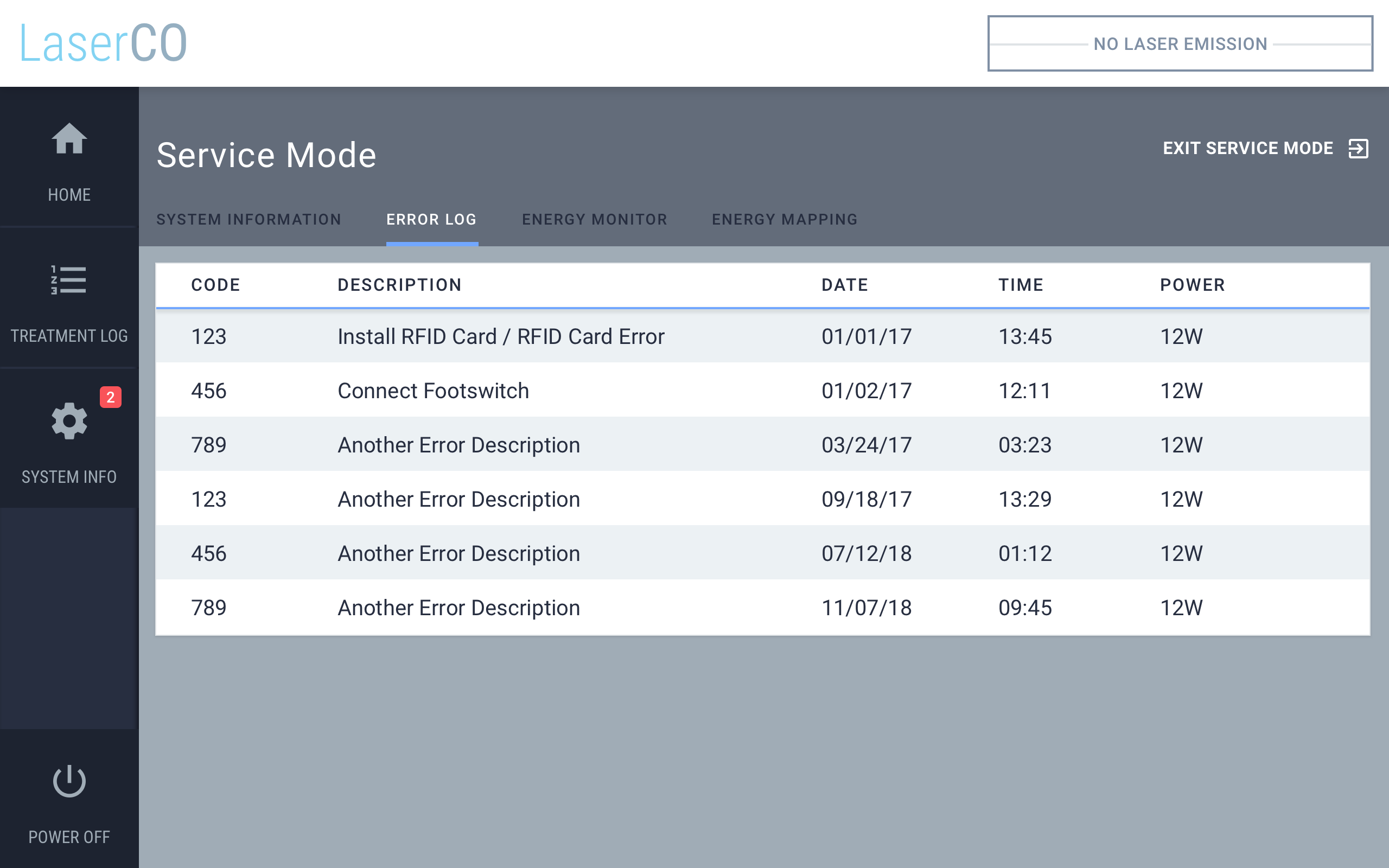
There was another user type who would access the device, namely a company service technician. Consequently, I set up a distinct mode through which they could access the advanced settings and product controls.
After making tweaks and conferring with my client, we gave the nod of approval to the user flow, paving the way for me to suggest a dynamic look and feel for the app's interface. My client wanted this product to be ahead of the curve in terms of having a contemporary UI, giving them an edge over rival products in the space.
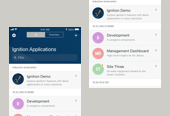
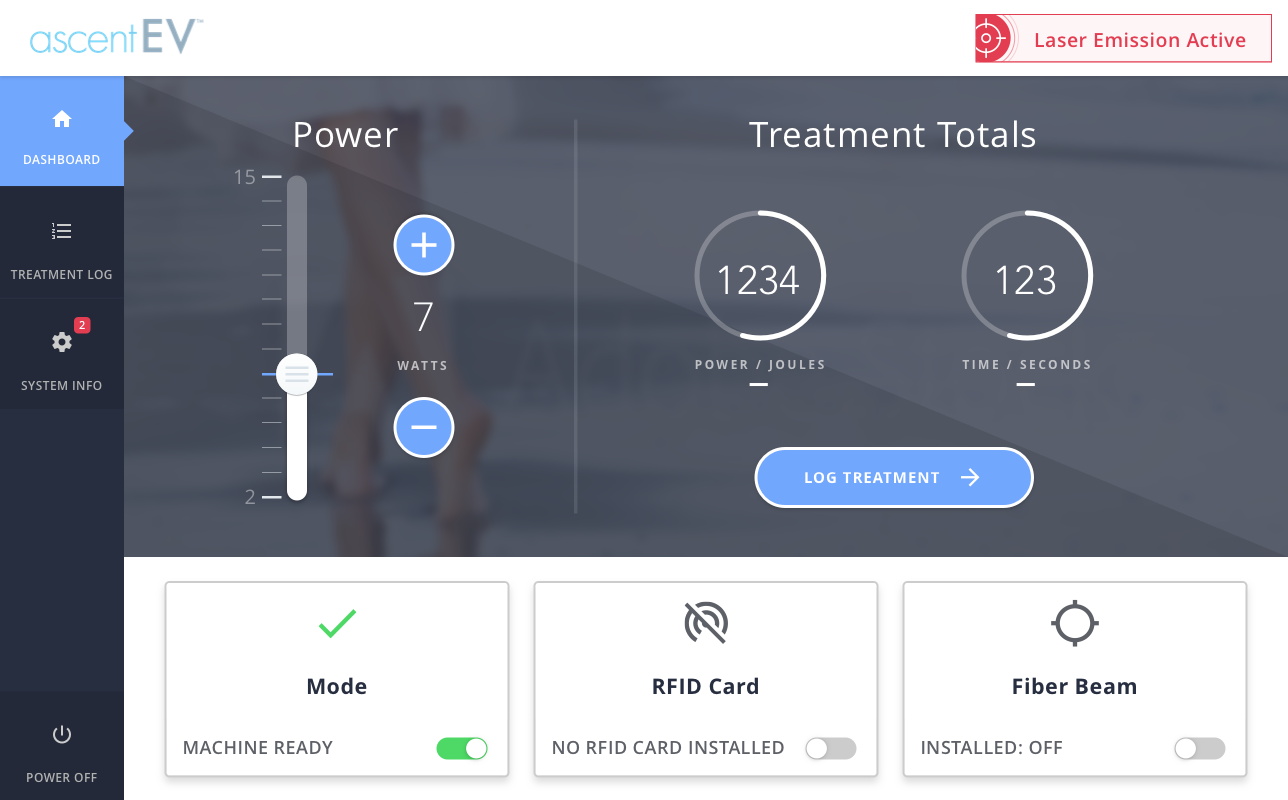
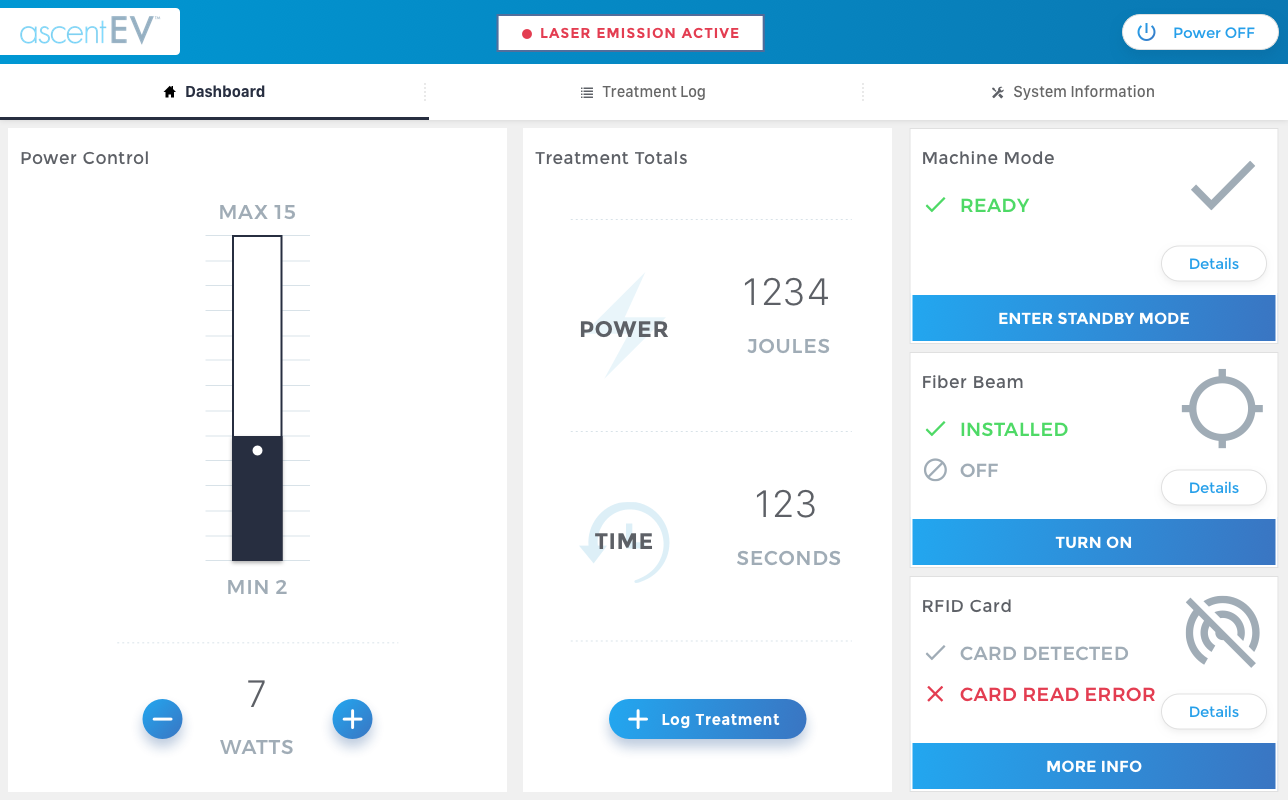
Making sure it was easy to use for doctors administering dermatological laser treatments was a priority. So, I came up with three distinctive navigational layouts and visual designs for us to review. Offering my client several choices is a wonderful way to get the dialogue going and contemplate the potential outcomes.
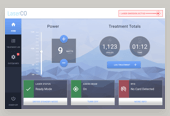
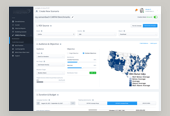
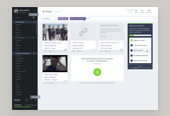
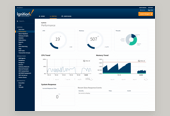
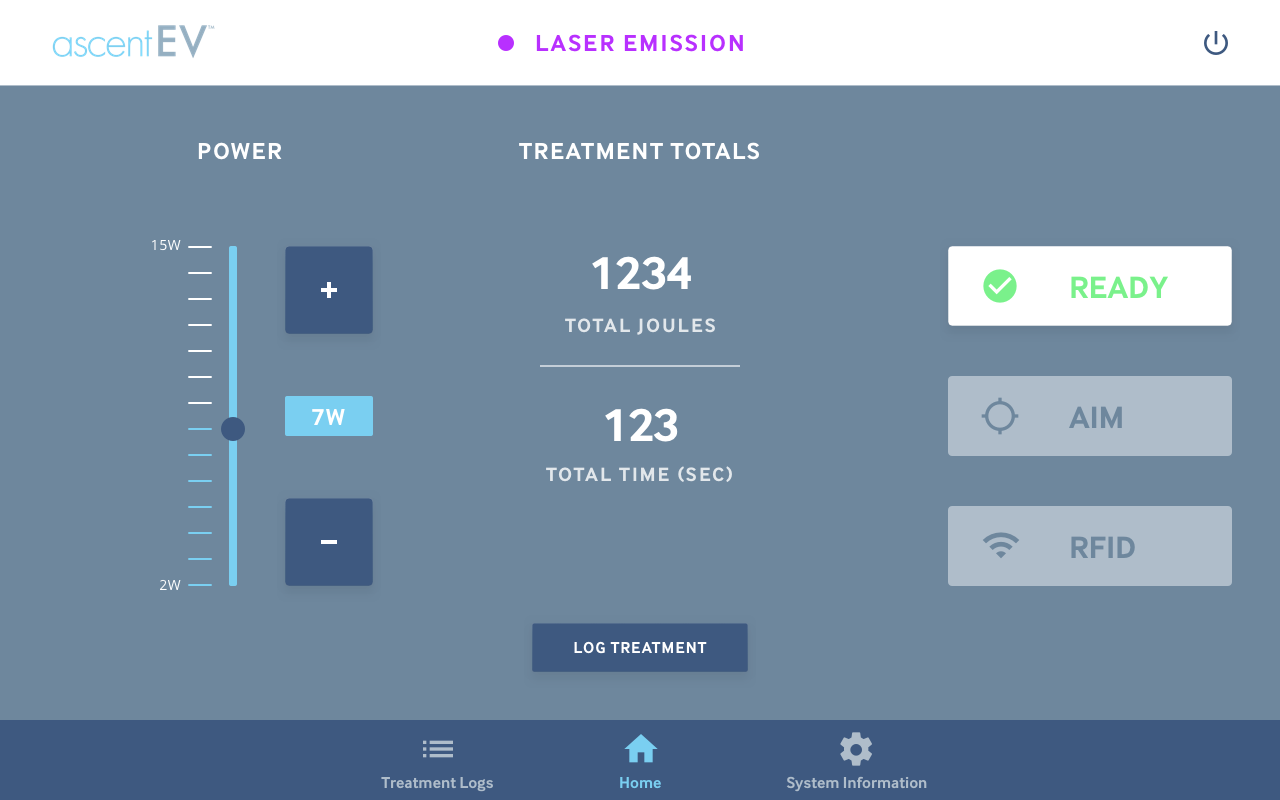
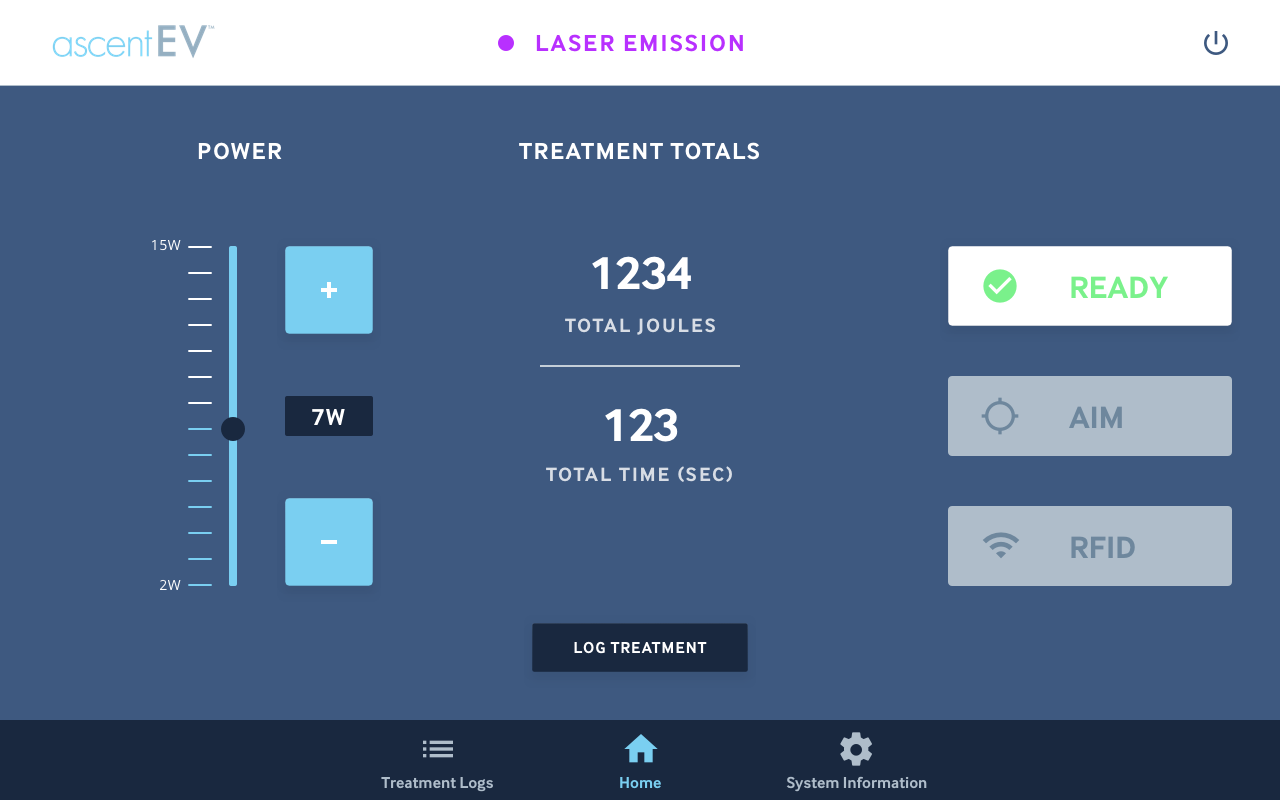
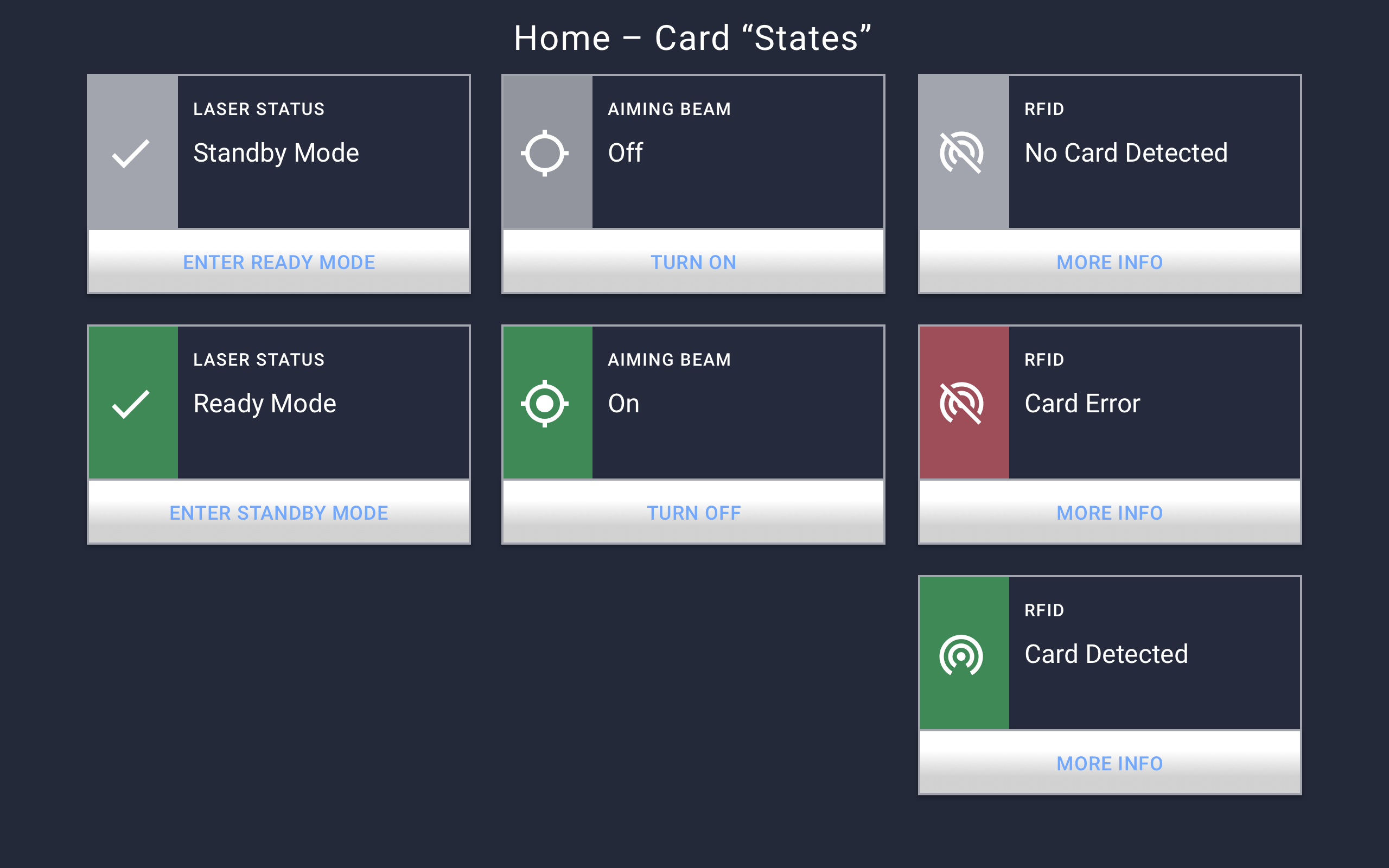
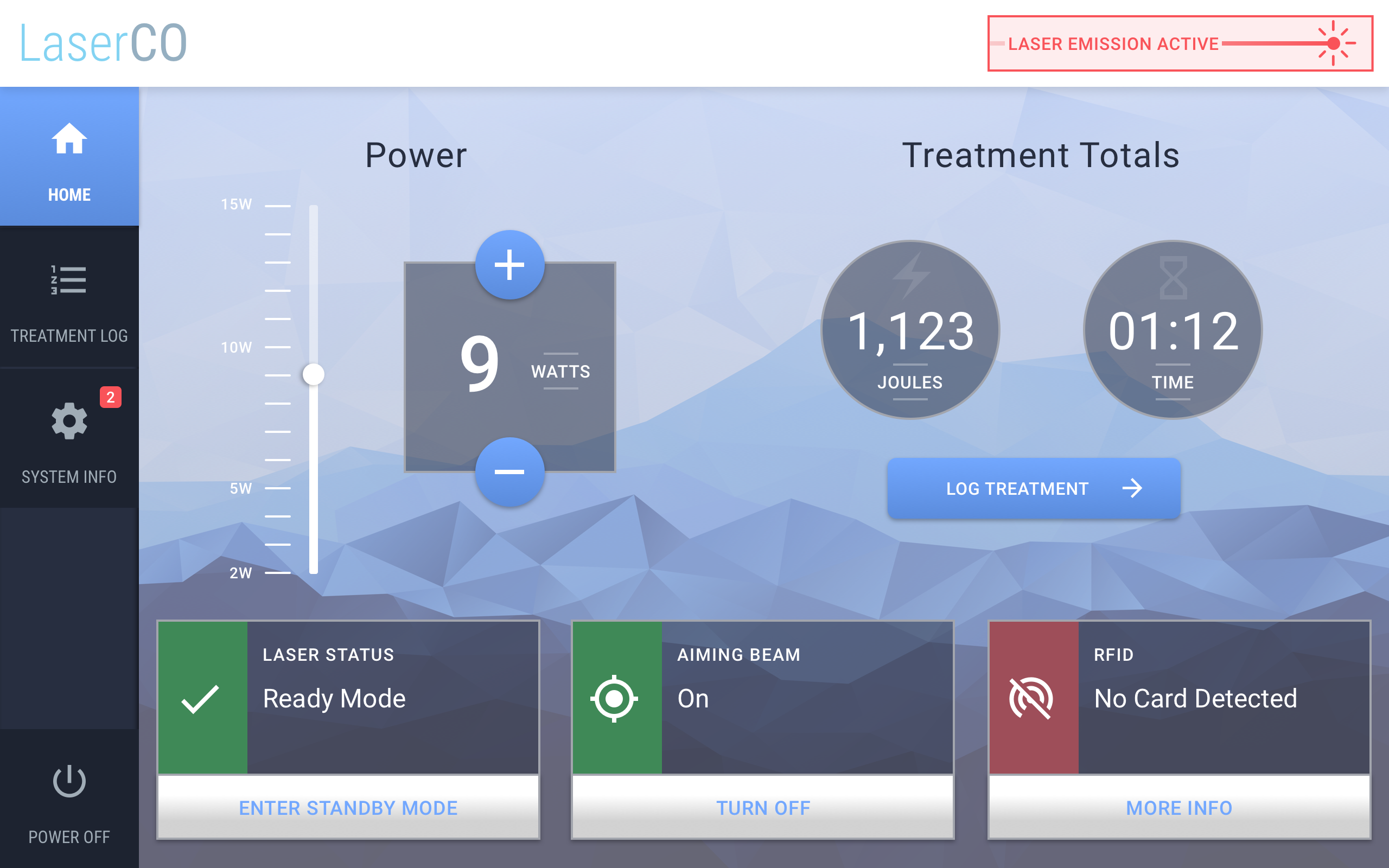
After considering all the possible options, we ultimately chose to go with a modified version of B, as it best illustrated the necessary info while remaining in line with the essence of our company's brand. I proceeded to employ the UI instructions to the pre-defined user screens, and I set out to craft a design system for the app. On the main dashboard, the card UI changes according to the data of the device: laser status, laser pointing state, and RFID card status.
The final UI system came together as a successful design that was excitedly approved by my client's product team. We collaborated via InVision's inspect mode and comments system to define the development requirements.